ابزار پلیر یا پخش کننده موزیک - نسخه ۱
پخش کننده موزیک از اون دست ابزارهاست که همیشه دوست داری باشن اما پیدا نمیتونی بکنی. مدتی بود که در فکر ساختن این ابزار بودم چرا که به دنبال ابزاری بودم تا موزیکهای مورد علاقه خودم رو یک گوشهی وبلاگ و یکجا داشته باشم و هر کجا که هستم، با اومدن به وبلاگم به صورت آنلاین، دقیقا به همون موزیکها دسترسی یکجا داشته باشم.
نیازمند به امکان اختیاری جاواسکریپت
ابزار پلیر یا پخش کننده موزیک آسمانی

راهنمای استفاده و امکانات ابزار پخش کننده موزیک
امکان ذخیره سازی لیست پخش شما در ابزار

دکمههای پخش مجدد، پخش تصادفی و لیست پخش
سیر توسعه این ابزار
تا حالا۲۰ تا نظر داشتیم!
چقدر خفنهههههه😱😱😱😱🤩🤩🤩🤩🤘ایوللللل باید کامل بشینم بخونم و نظر و یا کامنت دقیق بزارم و نتیجه رو بگم ولی کَف کردم وقتی این محتوا رو دیدممم!!🤩😍ایوللل
خیلی عالیه 👏👏👏
با جاوا اسکریپت میتونستیم یه تحول خفن توی قالب های بیان داشته باشیم، حیف برای همه فعال نیست.
ابزار جالبیه! تست کردم و کارکردش عالیه
اما با اجازهتون چند تا پیشنهاد برای بهبود ظاهر پلیر بدم :)
اولا تکست زیر تصویر رو به جای Title by Artist تبدیل کنید به یک متن واحد! مثلا من یه آهنگ ریمیکس تست کردم که خب در اون قالب فیکس شده نمیگنجه
دوم این که اون متن زیر تصویر رو بیارید وسط! طبیعیه که کاربر ایرانی بخواد موزیک فارسی هم بذاره و منطقی نیست که متن اجبارا چپنویس (و LTR) باشه
سوم اینکه همه چی باید کوچیک بشه! کاربر احتمالا چنین ابزاری رو تو ستون کناری وبلاگش به کار ببره که خب عرض زیادی نداره، من ابزار رو تو یه مطلب پیشنویس تست کردم و max-width:600px به ابزار رسید با این حال متن توضیج نصفه افتاد
و نهایتا لطفا برای متن فونت تعریف نکنید! من ترجیح میدم فونت دیفالت وبلاگم یا حتی مرورگرم نمایش داده بشه
درود بیکران بر محمد عزیز خوبی عشقم؟😍 دمت گرم که این رو ساختی بسیار زیباست 😍 و بسیار کار جذابیه آفرینننننننننن پسر😍💗🔥🔥
جذابیتش بیشتر به خاطر ذخیره کردن اطلاعات کاربره که از این خوشم اومد و خوبه که نکته رو گفتی پرفکتو سینیور!🔥
خب الآن بیشتر با پلیر ور رفتم، نکته جالب اینه که با دکمههای پاز و پلی روی کیبورد هم کار میکنه اما نکته منفیش اینه که ظاهر دکمهی پلی روی پلیر تغییر نمیکنه! همین طور وقتی پلیلیست تموم میشه ظاهر دکمه تغییر نمیکنه! باید یه eventlistener اضافه کنید که در صورت تغییر وضعیت پلیر، ظاهر دکمه رو هم تغییر بده :)
همچنین وقتی پلیلیست تموم میشه، دوباره از اول شروع نمیکنه و همون آهنگ آخر رو دوباره پلی میکنه، اینم به نظرم نیاز به اصلاح داره :)
سلام
میتونیم کد رو بذاریم توی ستون کناری وبلاگمون؟ یا مثل بقیه موزیکپلیرها باید گذاشت توی پست؟
سعی کردم کد رو ویرایش کنم (که مثلا کمک کرده باشم)، کلا از کار افتاد (کنترلرها رو اصلا نشون نمیداد) 🤣️ قضیه کمک که کنسله! یه خسته نباشید هم میگم (چون به نظرم کار کردن با JS حوصله زیادی میخواد)
ببخشید من یه سوال دارم !@-@ اون ابزار جاواسکریپ اختیاری رو از کجا باید بگیرم؟
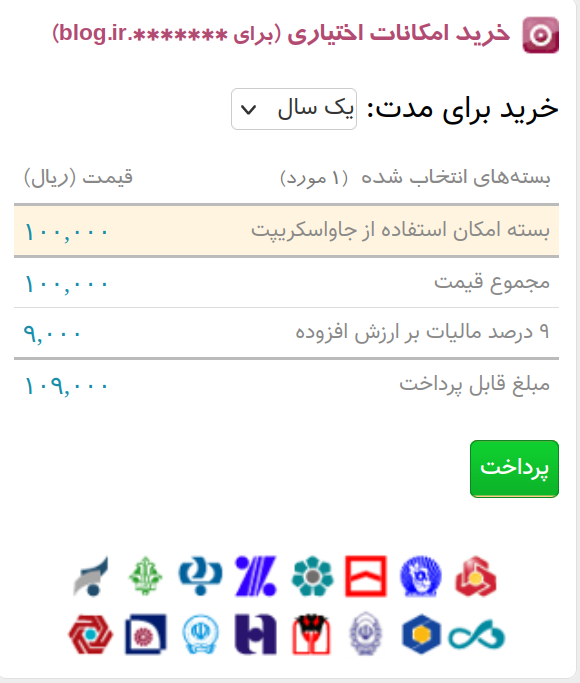
وارد پنل وبلاگتون در بیان شده > از منوی دست راست، گزینهی امکانات و ابزارها > از گزینههای باز شده، امکانات اختیاری > در صفحهی باز شده، زدن تیک گزینهی «امکان استفاده از جاواسکریپت و iframe ،flash ،form، applet و ...» و سپس دکمهی سبز پرداخت
به نظر میرسد شما از حساب کاربری «بیان» خود خارج شدهاید، برای ورودی مجدد به این صفحه مراجعه نمایید
برام این اختار رو میزنه :( چی کار کنم ؟ مسیری که گفتید رو رفتم اما با این مواجه شدمTT
چه بد !! :(
و یه سوال دیگه @-@!!
چطوری ویدیو رو پست وبلاگم بزارم :(؟ امکانش هست به جز بیان باکس از طریق دیگه ای ویدیو قرار داد ؟ انقدر که حجم بیان باکس کم هست نمیشه یه ویدیوی کوچیک گزاشت TT! از پیکو فابل و یوآپلود هم نمی تونم
سلام محمدرضای عزیز،
ممنونم از کارهای قشنگی که برای توسعه ی وبلاگ نویسی بویژه در بیان می کنی، من چون بیانی هستم، دائم به وبلاگت سر می زنم و هم از برخی ابزارها و کدها و هم از راهنمایی هایت استفاده کردم. خصوصاً برای سایت وبلاگ اندیشکده بین المللی فرهیخت، این پلیر هم کار قشنگی بود و تست زدم، عالی بود و به سهم خودم تشکر می کنم. به امید مشاهده ی کارهای بیشتر از شما خصوصاً برای بیان... چون گویا مسئولانش به امان خدا رهایش کردند و فقط شمایید که ابزارهای تکمیلی و کمک فنی ارائه می هید.
ضمنآً من نیاز شدیدی به کدهای منویی دارم که شما استفاده کردید در وبلاگتون، چطور می تونم به اون کدها دسترسی داشته باشم؟
موفق باشید و سلامت.. یا علی
سلام چطوری محمدرضا
این دفه اسمتو درست گفتم 😂
پلیر خوشگل و باحالیه اگه توی ورژنای بعد بشه رنگ زمینش با عکس آهنگ عوض بشه با سلیقه فانتزی من جورتر میشه
نسخه ساده و بی js هم اگه بسازی خیلی استقبال میشه ولی خب کم امکانات میشه
چندتا از آهنگای پیج موزیکتم عالی بودن حال کردم
سلام مجدد محمدرضای عزیز،
ممنونم از بابت راهنمایی های مفیدت، اتفاقا اون کدهای منوی همبرگری با قالب اندیشکده بین المللی فرهیخته جور شد و به زودی ان شاءالله فعال می کنم.
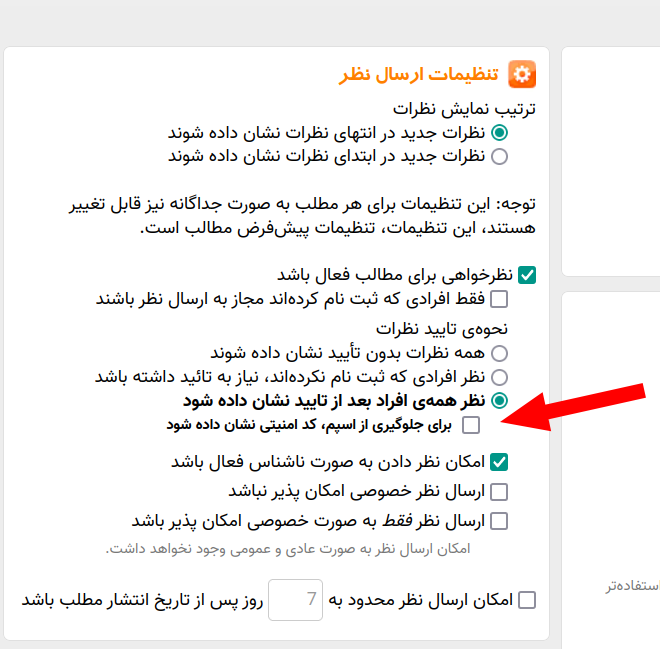
فقط دو تا خواهش دیگه... اول این کدهای امنیتی بیان تو بخش نظرات، خیلی رو اعصابه! اینقدر بعضاً دیدن و تشخیص اش سخته که خود ما هم بعضی وقتا برای ورود به بیان اشتباه می زنیم.
تو قالب شما دیدم خوشبختانه این کدهای تشخیص ربات از انسان حذف شدن، میشه به ما هم یاد بدید چطور حذفش کنیم؟
دوم هم فکر کنم تو وبلاگ شما بود خوندم کدهای اسکریپتی «گردآوری مطالب مرتبط با هم» را برای بیان دارید یا کسی داره و شما معرفیش کردید و تا جایی که یادمه، فروشی هم بود، هر چند رقمش کمه... ولی الان پیداش نمی کنم. میشه این مورد رو هم لطفاً راهنمایی کنید؟
بازم ممنون از وقتی که برای توسعه ی بیان و تکریم بیانی ها میگذارید.
یا علی

سلام و سپاس مجدد جناب آقا محمدرضای عزیز از بابت پاسخگویی سریع و راهنمایی دقیق تون... زنده باشی و سلامت و موفق ... ولا ۱۱۸ اش هم اینقدر سریع و دقیق جواب نمیده... بخدا تکی ... 🙏👌👋🌹 یا علی
سلام من وقتی که ساخت کد رو میزنم کدی که بهم میده تمپلیت خالی هست و اهنگ و عکسی نداره
و تاحالا چندبار خواستم جاوااسکریپت رو بخرم اما هربار باگ میخوره و پول برگشت داده میشه قسمت پشتیبانی بیان هم نمیشه پیام ارسال کرد بعد از زدن گزینه send صفحه ارور میده نمیدونم چیکار کنم دیگه
عکس گرفتم ازش ببینید این شکلی میشه:
https://s8.uupload.ir/files/mu_w17s.png
و اگر امکانش هست میشه بگید چه سایتی میتونم موزیک هامو اپلود کنم که هم لینک مستقیم بده و هم بعد از مدتی اکسپایر نشه؟











اگر قبلا در بیان ثبت نام کرده اید لطفا ابتدا وارد شوید، در غیر این صورت می توانید ثبت نام کنید.