ابزار تولید کد پستهای آسمانی
سری پستهای آسمانی با هدف حمایت و تشویق به وبلاگنویسی فاخر و خلاقانه مدتی هست که در این وبلاگ منتشر میشه اما در حین انتشار این چهار سری، متوجه سه مشکل اساسی در تهیه و انتشار بازههای هفتگی شدم. مشکل اول این بود که فرایند تولید کد لیست پستها به دلیل وجود متغیرهای زیاد و قرار گرفتن جملات فارسی در برنامه ویرایشگر کد، بسیار پیچیده، زمانبر و خسته کننده بود و مشکل دوم هم محدودیت انتشار و تولید انحصاری کد لیست پستها به این شکل، تنهای برای این وبلاگ مقدور بود و وبلاگهای علاقمند دیگهای که قصد بازنشر و حمایت از وبلاگهای مورد علاقشون را داشتن میسر نبود. و در نهایت مشکل آخر در راستای مشکل دوم این که من برای همیشه قادر به انتشار و ادامهی این پستها نخواهم بود و این حرکت حمایتی و تشویقی دیگه ادامه پیدا نمیکنه.
به نظرم هر وبلاگی میتونه لینک لیستی از پستهای مورد علاقه خودش رو تولید کنه و در قالب یک موضوع در «طبقهبندی موضوعی» وبلاگش به صورت هفتگی، ماهانه یا هر زمانی که پستها به حد نصاب مورد نظرشون رسید، به صورت دست جمعی، خوانا و زیبا برای خوانندههای وبلاگش منتشر کنه.
با این کار یک شبکهی وبلاگی برای تشویق به وبلاگنویسی حرفهای یا در سبکهای خاصی مثل «بهترین پستهای روزانهنویسی هفته» یا «پستهای ادبی و اشعار» و ... تشکیل میشه و با این کار یک نظم و نشاط خاصی به محیط وبلاگنویسی تزریق میشه و هر وبلاگنویسی با هر سبک نوشتاری خاصی و با هر تعداد دنبال کننده یا خوانندهای، مورد حمایت و تشویق قرار میگیره. همچنین این حرکت محدود به سرویس بیان نیست و وبلاگنویسها با هر سرویسی مثل بلاگفا و حتی با سیستم وردپرس هم میتونن این حرکت رو شروع کنن. پس با توجه به این موضوعات و مشکلات، تصمیم گرفتم تا ابزاری برای راحتی هر چه بیشتر تولید لیست پستها منتشر کنم:
ابزار تولید کد پستهای آسمانی
چگونه این ابزار را استفاده کنیم؟
استفاده از این ابزار خیلی سر راست و راحت هست. به صورت کلی این ابزار ۴ بخش داره: قسمت حذف پست، جمع کردن و خلاصه کردن پست، کادرهای ورود اطلاعات و در آخر دکمهی اضافه کردن پست. برای شروع از قسمت اصلی یعنی کادرهای ورود اطلاعات شروع میکنیم. این بخش از ابزار خودش به هفت قسمت اصلی تقسیم میشه که به شرح زیر هست:


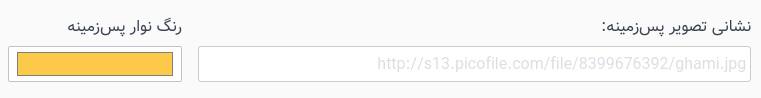
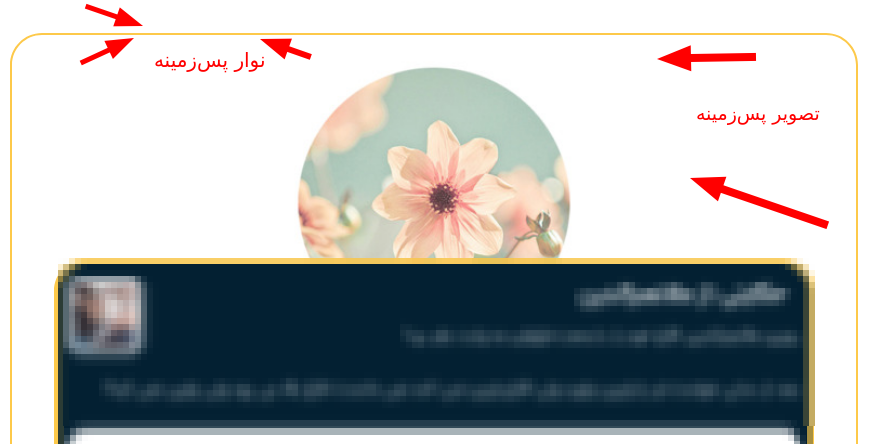
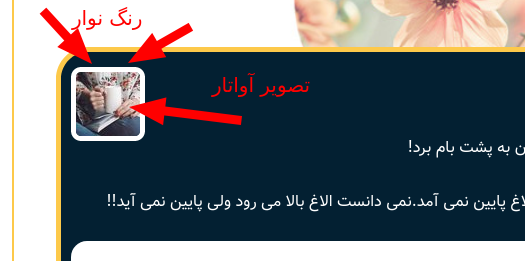
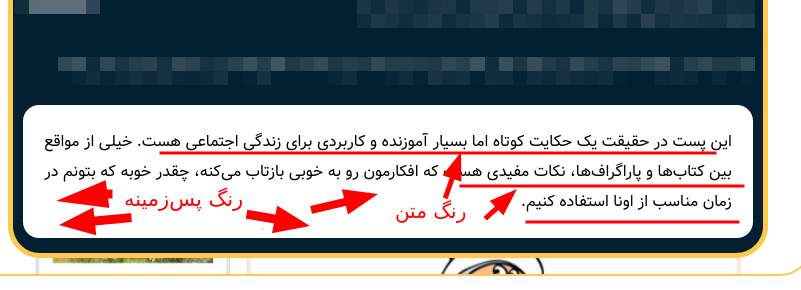
بعد از آپلود فایل پس زمینه نشانی این فایل رو در کادر «نشانی تصویر پسزمینه» وارد کنین تا طبق تصویر، به جای تصویری از اون مطلب قرار بگیره. البته پر کردن این کادر اختیاری هست و اگر نشانی تصویری رو هم قرار ندین، یک پسزمینه رنگی به جای این قسمت نمایش داده میشه. قسمت بعدی هم رنگ نوار پسزمینه هست که طبق تصویر به این شکل در جعبه پست نشان داده میشه و بر اساس سلیقه یا حس و حال هر پست میتونین تغییر بدین.


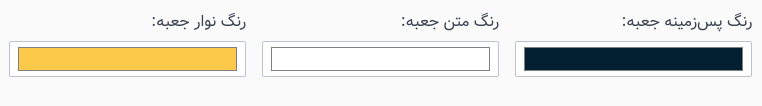
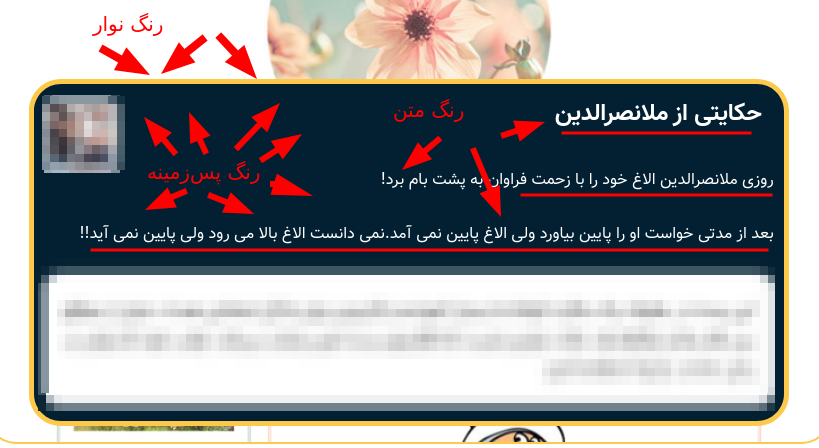
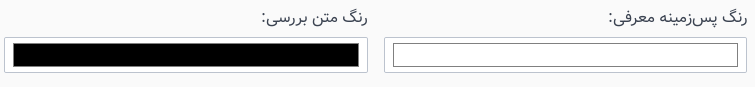
این قسمت مربوط به رنگبندی جعبه داخلی هست که قسمت قرارگیری عنوان و متن و اطلاعات پست هست که با استفاده از این سه گزینه رنگ پسزمینه، متن و نوار دور جعبه رو مشخص میکنین. این رنگها رو بر اساس هر پست میتونین تغییر بدین، مثلا یک پستی غمناکه یا شاده یا پاییزی رنگبندی خاص خودش رو میتونه بگیره تا از بقیه متمایز باشه.
![]()

برای قسمت آواتار نویسنده که تصویری نمادین یا حقیقی از نویسنده رو میتونین قرار بدین. برای تنظیم این قسمت دو کادر در جعبه ابزار وجود داره که با استفاده از کادر اول میتونین نشانی تصویر آواتار نویسنده رو قرار بدین که طبق تصویر در اون قسمت لیست نهایی قرار میگیره و همچنین رنگ نوار دورش رو هم میتونین با استفاده از کادر رنگ نوار آواتار تغییر بدین.

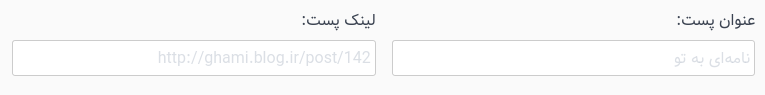
در این قسمت اطلاعات اصلی پست یعنی عنوان پست و لینک پست مورد نظرتون رو میتونین تنظیم کنین. که مکان عنوان پست در تصاویر بالا مشخص شده و همچنین عنوان پست در لیست جعبه ابزار هم کاربرد داره. زمانی که شما لیست رو جمع یا خلاصه میکنین، عنوان پست درون کادر جمع شده نمایش داده میشه تا بدونین این کادر برای چه پستی هست.


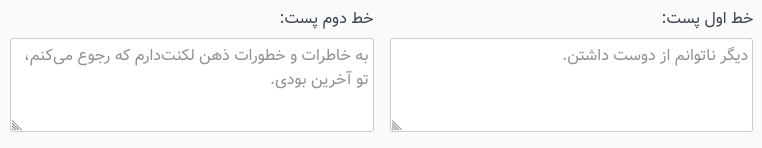
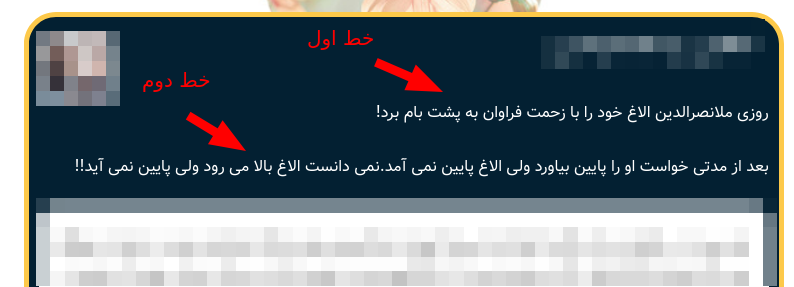
این قسمت هم اطلاعات تکمیلی در مورد پست رو میتونین اضافه کنین که شامل خطهای اول و دوم پست میشه تا پست رو بیشتر و بهتر برای خوانندههاتون معرفی کنین و سعی نکنین کل پستی رو که میخواین معرفی کنین رو همینجا برای دوستان شرح بدین. فقط دو خط کوتاه از پستی که مد نظرتونه رو در این دو کادر قرار بدین.


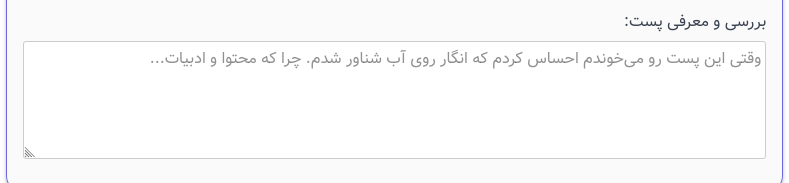
حالا وارد قسمت معرفی و بررسی پست میشیم. قسمتی که شما در یک پاراگراف و یا چندین خط در مورد پستی که معرفی میکنین مینویسین و نظرتون رو برای ترغیب خوانندهها برای خوندن اون پست، منتشر میکنین. برای تغییر رنگبندی این قسمت هم میتونین از طریق کادرهای موجود در جعبه ابزار، رنگ پسزمینه و متن این قسمت رو بر اساس هر پست تغییر بدین.

در این قسمت هم میتونین متن بررسی و معرفی خودتون رو بنویسین تا در قسمت معرفی پست طبق تصاویر بالا قرار بگیره.
اما ابزار به صورت کلی سه بخش مهم برای مدیریت لیست جعبهها داره که شامل حذف پست، جمع کردن یا خلاصه پست و افزودن پست هست:

از طریق این دکمه میتونین پستی که در همون خط یا در سمت چپ این علامت وجود داره رو حذف کنین.


با استفاده از این دکمه میتونین کادر جعبه ابزار رو جمع کنین و اگر کادر عنوان پست رو پر کرده باشین، عنوان اون پست رو طبق تصویر بالا در جعبه جمع شده ببینین.

همچنین با استفاده از این دکمه میتونین یک جعبه ابزار جدید برای ساختن یک جعبه و معرفی پست جدید بسازین و این کار رو تقریبا تا تعداد نامشخصی پست میتونین ادامه بدین.

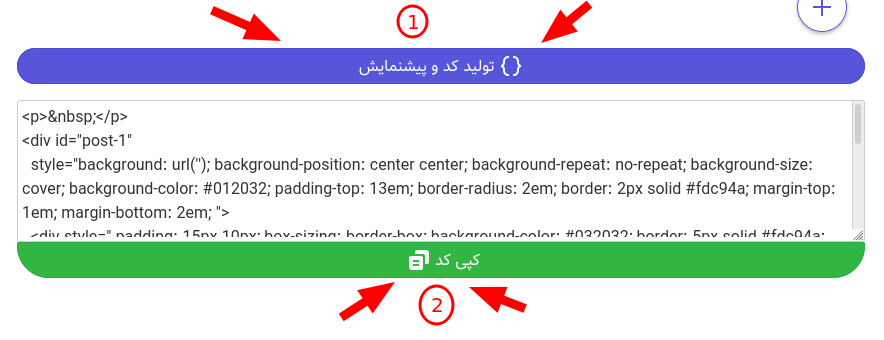
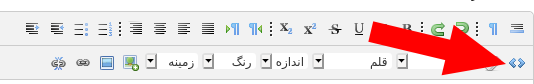
وقتی کار پر کردن کادرهای مورد نظرتون تمام شد و به تعداد مورد نظرتون جعبههای معرفی پست رو ساختین، حالا زمان اون رسیده که کد مورد نظرتون رو تولید کنین و پیشنمایشی از جعبهها رو در ادامه کدها ببینین و نواقصش رو متوجه بشین و تصحیح کنین. در این مرحله میتونین دکمهی کپی کرد رو بزنین یا لمس کنین و وارد بخش انتشار و ارسال مطلب جدید وبلاگتون بشین تا از طریق ویرایشگر دیداری وبلاگتون، لیست پستها رو برای خوانندههای وبلاگ منتشر کنین.


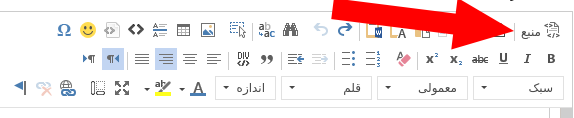
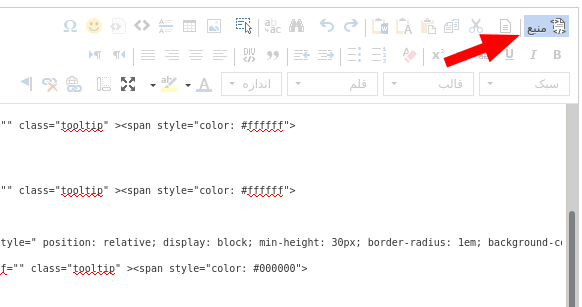
در مرحله کد کپی کرده را در قسمت منبع پست وبلاگتون paste کنید.

و دوباره دکمهی منبع را کلیک یا لمس کنین تا وارد قسمت دیداری ویرایشگر پستتون بشین. حالا لیست جعبهها رو همراه با یک خط خالی در ابتدای لیست و یک خط در انتهای لیست، میتونین ببینین و پست خودتون رو بنویسین.
تا حالا۲۳ تا نظر داشتیم!
جالب بود آقا محمد رضا منم خیلی ایده برای طراحی پست های مثل اینا دارم
ولی متاسفانه HTML و جاوا اسکریپ بلد نیستم
فعلا به صورت مقدماتی دارم یاد میگیرم و در تلاشم بسازشم ولی اکثرا موقع اجرا ارور میدن
ایشالله در آینده ای نزدیک بتونیم همکاری کنیم
خیلی باحال و تر تمیزه ممنون که برای بقیه هم قرارش دادی
آقا اخم نکنیا ولی استفاده دیگه هم داره مثلا میشه باهاش موزیک یا موزیک ویدیو هم معرفی کرد جالب میشه
ممنونم از اینکه کدها رو در دسترس عموم قرار دادی.
موافقم که این کار واقعا سخت و زمانبر هست و شاید هم در طول زمان فرسودگی بیاره. به هر حال خداقوت که یه آرشیوی از پشتها واسهمون درست کردی که بتونیم بخونیم...
سلام... ابزار خیلی جالبیه..مررسی 🌷....ببخشید که من این قدر سوال می کنم در رابطه با ابزار قبلی تون (موسیقی) من در گزینه کم و زیاد کردن صدا رو پیدا نکردم میشه راهنمایی کنید؟
الان امتحان کردم درست شد😅... فکر می کنم شاید تو منبع وقتی می خواستم آهنگ قبلی رو پاک کنم اشتباها چیزی رو پاک کردم که این مشکل پیش اومده 🤔...ممنون از شما که پست های خوب و مفیدی که میذارید🙏 ابزار شما باعث شد کیفیت آهنگی که گذاشته بودم بهتر بشه🌷
" ابزار که خب باعثش نمیشه ... کیفیت خود فایل صوتی هست ... "
ولی من مشکلم این بود که که کیفیت فایلم تو کامپیوتر خوب بود ولی وقتی تو پست قرارش می دادم کیفیتش افت پیدا می کرد 😅ولی از ابزار شما که استفاده کردم کیفیتش واقعا بهتر شد🤔...
به نظرم این کار خیییییییییییییییییلی ازتون وقت میگرفت. واقعا خیلی خوب بود.
حیف که این کار ادامه پیدا نکرد در واقع طبق گفتههاتون دیگه نمیشد ادامه داد.
خب بیاید یک کار دیگه بکنید عوض اینکه هر هفته این کار رو انجام بدین
هر ماه یا هر دو ماه این کار رو انجام بدین با اینکه خیلی از پستها هم ممکنه رصد نشن.
+نمیدونم چجوری ولی اگه کمکی خواستید در این زمینه که بتونم انجام بدم من پایهام :)
خیلی وقته نیومدم پیشت نه؟
ببخشید:(
سرم یکم شلوغ بود :(
امیدوارم ببخشی
و راستی ....
هیچی ولش کن😐😂😂
من چرا توهم دانشگاه داری دیگه نه ؟
سرت شلوغ تر از منه پس بد تر از منی
هیچی خواستم بگم شمارتو بده اگه واتساپ داری که گفتم ولش😂🤦
اها بله موفق باشی گلم
مرسی نقسیییییییییییی
عه خو چراااااا
راستش من هروقت پنلمو باز کردم یه عده اومدن گفتن من افسردم میخوام بمیرم خودکشی کنم و اینا چیش ارامش بخشه نمیدونم😂😂🤦🤦
دنبال چنتا دوست بودم از تنهایی در بیام
یه عده میخوان خودکشی کنن گیرم اومد که همشونم فیکن 😂😂
به نظرم بهتره روی انتخاب دوست مجازی بیشتر دقت کنم
کار باحالیه!
ولی به این فکر کن که من به شخصه سر هر تغییر توی وبلاگم مجبور شدم شونصد بار بهت پیام بدم و ازت کمک میخوام
(آه کشیدن) خوش به حالتان ازین چیزا بلدید
من هنوز موندم چطور شده اصلا از پست های آسمانی بازدید نکردم! :) ایده واقعا جالبی هستش. دمتون گرم! هم برای ایده پست های آسمانی، هم برای ساخت ابزارش و هم برای ساخت آموزشش. درک میکنم چقدر زمان میبره D: علی الخصوص قسمت آموزشش که باید مرحله به مرحله توضیح بدی...
خدا قوت!
سلام برا درست کردن منو کشویی برا وبلاگ جاواسکریپ لازم دارع !؟
می تونید کمک کنید درس کنم!؟😕










اگر قبلا در بیان ثبت نام کرده اید لطفا ابتدا وارد شوید، در غیر این صورت می توانید ثبت نام کنید.