قالب هیراکا هدیه نوروز ۹۹ بلاگ بیان
سال ۹۸ تا ساعاتی دیگر به پایان خواهد رسید و برایتان این آرزو را دارم که دردها و غمهای ۹۸ هم همراه با خودش به پایان رسد و آغاز سال ۹۹ را به شما تبریک میگویم. اما به رسم زیبای نوروز، دوستان و آشنایان برای تبریک این روزهای فرخنده، به یکدیگر «عیدی» میدهند و برای یکدیگر سال خوشی را آرزو میکنند. عیدی در حقیقت یک نوع هدیه است که در روز عید به نزدیکان خود یا هر کسی که چه خواسته و چه ناخواسته راهش را به سوی شما گم میکند، میدهید. چند روزی است به این موضوع فکر میکردم و با خود گفتم که چه چیزهایی ممکن است برای دوستان من در بیان و خوانندههای این بلاگ، کاربردی و مفید باشد. چرا که میخواهم عیدی من، هدیهای ماندگار نزد شما بماند. در پایان به این نتیجه رسیدم که بهترین هدیهای که میتوانم به شما تقدیم کنم، قالبی است که چند هفتهی پیش طراحی و پیادهسازی کردم.
نامگذاری این قالب
نکتهای که شاید در مورد این قالب عجیب به نظر برسد، نام آن است. هدف اولیه طراحی این قالب، ایجاد محیطی ساده اما گسترده برای انتشار مطالب مختلف پیرامون انیمه و مانگا بود و برای همین هم بخشی از اسم را ژاپنی در نظر گرفتم. از طرفی دیگر، بنده شمالی هستم و نام باستانی قسمت جنوبی دریای خزر «هیرکانیا» بود. با ترکیب این دو مفهوم به «کا» ژاپنی که برای سوالی کردن جمله به کار میرود، این نام منحصر به فرد را تولید کردم تا مفهومی هم باستانی و سبز داشته باشد و هم اشاره به فرهنگ انیمهای ژاپن کند.
ویژگیهای قالب هیراکا
- واکنشگرا نسبت به اندازهی صفحه نمایش برای دستگاههای مختلف
- طراحی مجلهای مناسب وبلاگهایی با موضوعات متنوع
- طراحی رنگارنگ و شاد
- ساده
- مدرن
پیشنیازهای این قالب
- فعالسازی انتخاب تصویر برای مطلب: در بخش تنظیمات » تنظیمات پیشرفته » تنظیمات مطلب » امکان انتخاب تصویر برای مطلب
- برای تنظیم لوگوی بالای مطلب: در بخش تنظیمات » مشخصات اولیه » تصویر » انتخاب تصویر
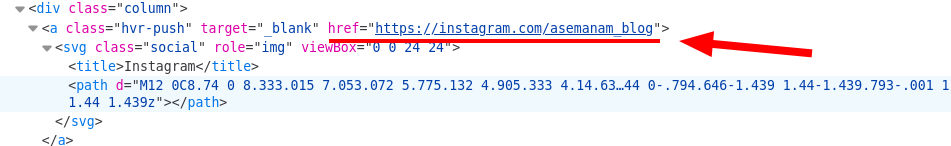
- برای تنظیم شبکههای اجتماعی نیاز به تغییر فایل html خود در قسمت: قالب » ویرایش ساختار فعلی قالب » جستوی شبکهی اجتماعی خود مانند Instagram کنید و تگ a و قسمت href نشانی مورد نظر خود را وارد کنید.
- بهترین ابعاد برای تصویر مطلب نسبت 720x480 میباشد. برای نمایش بهتر تصویر این نسبت به ابعاد بالاتر و پایینتر را حفظ کنید.
- فعالسازی «جعبه دنبال کنندگاه» : در بخش تنظیمات » تنظیمات ساده » نمایش جعبه دنبال کنندگان » نمایش جعبه دنبالکنندگان در مکان دلخواه را انتخاب کنید.
نسخهی بدون جاواسکریپت
از آنجایی که بسیاری از وبلاگهای بیان به صورت پیشفرض بدون جاواسکریپت شروع به کار میکنند و برای فعالسازی این امکان اختیاری، مجبور به پرداخت هزینهای سالانه هستند، تصمیم بر این گرفتم تا نسخهای متناسب با این وبلاگها را توسعه دهم تا این هدیه را بتوانم به همهی شما تقدیم کنم. برای دریافت کدهای مورد نیاز به لینکهای زیر مراجعه کنید:

نسخه کامل
برای آن دسته از دوستانی که امکان اختیاری جاواسکریپت را برای بلاگ خود خریداری کردند، امکان استفادهی این نسخه از قالب فراهم است. تفاوت این نسخه با نسخهی قبل در وجود دکمهی «بالابر» در قسمت پایین سمت راست تصویر و همچنین وجود دکمههای «منو» در طرفهای لوگوی وبلاگ شماست که در دستگاههای مختلف، این جایگاه متفاوت است. همچنین شما در تعداد و طول گزینههای منوی خود از جمله موضوعات بلاگ باید دقت کنید چرا که تعدادشان ممکنن است بیش از حد کشش قالب باشد و وبلاگ شما را در نسخههای دسکتاپ و تبلت بدنما کند. برای دریافت کد این نسخه نیز میتوانید به لینکهای زیر رفته و کدهای موجود را «Select All» کرده و در قسمت مورد نظر قالب خود «Paste» کنید:
همکاری در توسعه و گزارش خطا
این قالب در وبسایت «گیتهاب» و با مجوز «MIT» منتشر شده است. یکی از اهداف انتشار این قالب کمک به توسعه و بهبود محیط بلاگ بیان برای استفادهی هر چه بیشتر و بهتر وبلاگنویسان است و اگر شما نیز با این هدف موافق بوده و قصد همکاری در این پروژه را دارید میتوانید به مخزن این قالب در گیتهاب مراجعه کرده و با ستاره دادن به پروژه، «Fork» کردن پروژه و افزودن ویژگیهای جدید به آن و همچنین گزارش خطا د بخش «Issues» مخزن قالب «هیراکا» در گیتهاب و همچنین در بخش کامنتهای همین پست، به بهبود و گسترش یک قالب مجلهای مناسب و مدرن برای وبلاگنویسان مختلف کمک کنید.
تا حالا۶۴ تا نظر داشتیم!
لایک
سال نو ، مبارک بر شما و خانواده گرامی.
انشاءالله سالی پر از برکت و نعمت برای همه.
عیدتون مبارک و آفرین به این دل بزرگ :)
کمتر کسی دلش میاد قالب اختصاصیش رو رایگان به اشتراک بذاره :)
سال نو مبارک
خیلی قشنگن
من استفاده کردم ازشون با اجازه :)
و اینکه یه سوال اینا دو مدلن؟
مدل دومی رو اومدم بزنم خطا زد گفت امکان اسکریپت (یه همچین چیزایی) وجود ندارد :(( چه کنم؟؟
بعد یه سوال : الان شما ادیتی رو قالب بزنید رو ماله من خود به خود میاد؟ یا که باید مجدد قالب عوض کنم؟
و یه نکته: رنگ نوشته های پستم همشو یکسان نشون میده (نوشته های رنگی معلوم نمیشن :( )
قالب زیباییه ولی میتونست خیلی قشنگ تر و شیک ترش بشه امیدوارم تو اپدیت های بعدی قشنگ و بهتر بشه
من هم بسیار خوشحال شدم که شما هم شمالی هستین .
امیدوارم امسال دیگه ساله خوبی باشه.
...
ممنون بابت هدیه + سال نو مبارک!
اصلا قابل ادیت نیست
ادیتش سخته
بعد از هر { یه اینتر بزنید بهتره
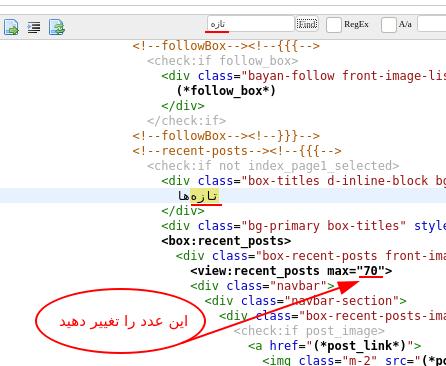
سلام چجوری میشه کاری کرد که تعداد بیشتری مطلب تو باکس تازه ها نشون داده بشه چون عدد تعدا باکس تازه ها رو از 5 رو 20 هم بزلری باز 5 تا نشون میده

نه تعداد پست هام کافی هستن
Www.tebtaj.ir برای اینجا میخواستم. قالبش عالی هست یکی دو تا مشکل داره که ربط به طراحی و قالب نداره واسه همون استفاده نکردم. مشکلش تو امکانات کمه.
یکی اگه مثل باکس تازه ها باکس مطالب محبوب و مطالب پر بیننده و... هم داشت عالی میشد.
دومی اینکه وقتی قالب دارای اسکریپت رو استفاده میکنیم منوهای بالا به شکل 3 تا خط ظاهر میشن که بخاطر همون تازه ها و منوها هیچ کدوم معلوم نیست. خو طبیعتا خودتونم میدونین خعلی مهمه که کاربر رو توی سایت نگه داریم و حداقل چند تا کلیک بکنه کاربر و مطالب دیگه رو هم ببینه خصوصا ورودی های گوگل. وقتی قالب به اون حالت میره کاربر چیزی جز مطلبی که سرچ کرده رو نمیبینه و منوها نامعلومه.
چیز بعدی هم که کم داره قالب هیدر سایت هست که بشه توش یه بنر تبلیغاتی از داخل ویرایش قالب گذاشت.
البته اینا بهذعنوان پیشنهاد برای آپدیتای بعدیتونه. بازم ممنون که جواب دادین.

خعلی ممنون از کمکت دارم روش کار میکنم علاقه شدیدی به قالبتون دارم چون قشنگ و حرفه ای و میخوام ازش استفاده کنم بازم ممنون از جوابگو بودنتون
بازم ممنون منم دارم همینکار رو میکنم هم از پیشنهاد هم قالبتون دارم استفاده میکنم
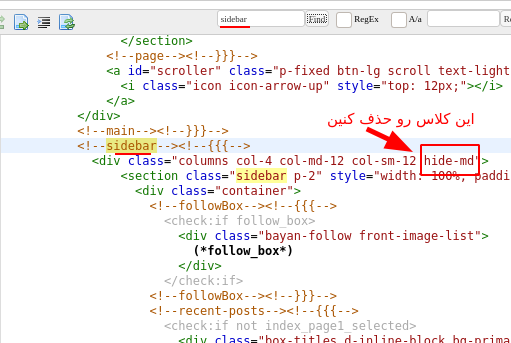
تعدا پست های تازه رو تو ساید بار زیاد کردم
از ساید بار برای تبلیغات استفاده کردم
فقط کد بنرها رو قبل از recent post گذاشتم خدا رو شکرانه قالب هم به هم نریخت .
<div class="mainbg">
<div class="mainr">
<div class="post">
<div class="tpost2"><div class="title2">تبلیغات</div></div>
<div class="xpost"><div class="hid">
<table><tbody><tr><td width="468">
<a href="http://tebbe-sonaty.ir" target="_blank"><img src="http://up.ashiyanehack.ir/up/ashiyanehack/xp/ads%20%2836%29.gif" width="468" height="60"></a>
<br><br>
<a href="http://a3b.ir" target="_blank"><img src="http://up.ashiyanehack.ir/up/ashiyanehack/xp/ads%20%2836%29.gif" width="468" height="60"></a>
<br><br>
<a href="http://tebtaj.ir" target="_blank"><img src="http://up.ashiyanehack.ir/up/ashiyanehack/xp/ads%20%2836%29.gif" width="468" height="60"></a>
<div class="bpost"></div>
فقط فعلا با کد هدر در گیرم حتی یه هیدر سایز کوچیک هم بشه گذاشت عالیه حتی در حد سایزای 300 در 100
سلام و خسته نباشید میشه این قالب ها رو هم ترجمه کنید برای بیان
http://blacktheme.ir/page/download-015
-----------------------------------------------------------------------------------------------
http://blacktheme.ir/category/1/%d9%82%d8%a7%d9%84%d8%a8-%d8%a8%d9%84%d8%a7%da%af%d9%81%d8%a7/
-----------------------------------------------------------------------------------------------
سلام آقا محمد رضا. میخواستم بدونم با دریافت هزینه میتونی یه سری تغییرات برام تو قالب بدین دارم از قالب رو سایتم استفاده میکنم یه چیزهایی نیاز دارم انجام بشه رو قالب
Http://tebtaj.ir
یه راه ارتباطی واسم بزارین تو پیام خصوصی آی دی یا شماره تلگرام
سلام
رفتم یه قالب سرچ کردم تو گوگل این پستت اومد واسم
مرسی دستت درد نکنه عالیییییییییییییییییییی بود پستتتتتتتتتتتتتت
مرسیییییییییییییییییی
برای اولین بار خودم همه کاراشو کردم(خسته نباشم فقط یه کپی کردما)
بهرحال مرسی
اوهوم مرسی گفتی همین الانشم هنوز کار داره یهخورده گند زده تو پستام نگا کردم ولی براشون عکس بزارم فک کنم بهتر بشه بازم مرسی اینهمه کمک کردی و من...
راس گفتی
من حال ندارم یه پست طولانی بزارم بعد واسه همه پستام عکس بزارم؟؟
فقط یه سوال الان قالبمو یه چیز دیگه گذاشتم
عکس برا بالاشو نمیتونم عوض کنم مثلا این لینکو گذاشتم نیومد
https://bayanbox.ir/view/2577648116399945351/Anime-Wallpaper-2AD.jpg
چنتا دیگم گذاشتم ذخیره میکنه ولی بازم نمیاد
مرسی دستت درد نکنه میرم درس میکنم
زدم قالب بلاگ بیان بعد زدم روی image داشتم عکساشو میدیدم پایین یکی از عکسا لینک اینجا بود دیدم اسم وبش تویی گفتم بیام
منم تاحالا چن تا سرچ داشتم خودمو پیدا کردم ذوق کردم خخخخخ میفهمم
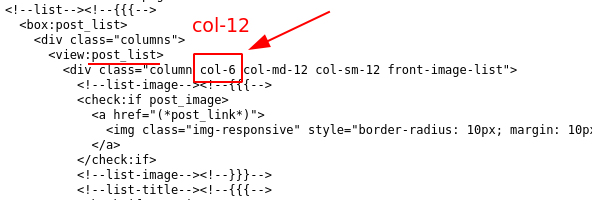
background-image: url('https://bayanbox.ir/view/2577648116399945351/Anime-Wallpaper-2AD.jpg');سلام من چیکار کنم که نوع ینش مطالب برای سایت انشا خوب باشه اینجوری میگم که پست ها به ترتیب باشن
نحوه قرار گرفتن پست هارو میگم الان نحوه قالب اینطوری هست
پست پست
پست پست
و......
من میخوام اینجوری باشع
پست
پست
پست
و..

سلام میشه قالب اپدیت کنی تو بخش صفحه بعدی و قبلی عددی بشه بهتر و بخش سرچ سایت مثل خود باش ممنون قالب خیلی خوبی
سلاک یه قالب دارم که بلاگ بیان باید جاوا اسکریپ براش بخری رفتم بخرم ولی خطلا زده و سرویس پرداخت بلاگ بیان خرابه میتونید برام کاری کنی که قالب بدون نیاز به جاوا اسکریپ نصب کنم
ممنون میشم اگه کمکم کنید
قالبتون رو بررسی کردم، قالب شما و نماد و ویدیوهای آپارات شما، همگی نیاز به این امکان اختیاری دارن و کاریش نمیشه کرد.
- به جای بیان از بلاگفا استفاده کنین و یا از طریق میزبانی شخصی، از وردپرس استفاده کنین.
- یا از قالبی استفاده کنین که از امکانات جاواسکریپت استفاده نکرده.
من در اصل نمی خوام کارم تو فیلم باشه اینها مطالب قبلیمه که پاکشون میکنم من میخوام قالب رو بدون نیاز به جاوار اسکریپ نصب کنم خواستم ببینم شما نمیتونید برام این کارو بکنید
ممنون میشم اگه کمکم کنید
خواستم از بلاگ بیان برم ولی شما رو که دیدم اینقدر فعالیت میکنید و اهمیت میدید به بلاگ بیان امیدوار شدم امیدوارم که همینطور ادامه بدید
برای توسعه کسب و کار به کدوم وبلاگدهی مراجعه بکنم
من فقط در همین حد وبلاگ بلدم
و ودپرس هم تا حدودی بلدم فقط انتشار و .... رو نبلدم
اگه تونستید لینک دانلود از رو نظرات حذفش کنید
ممنون میشم
بابت درست کردن خیلی خیلی ممنونم
خواهش میکنم ... بابت مشکل عذرخواهی میکنم.
اگه بخوام عکس پس زمینه برای اون قسمت بالا که اسم سایت و ... نوشته باید چه کدی رو قرار بدم
header#top {
background-image: url("https://bayanbox.ir/download/2646148693048369254/skyCraft.jpg");
background-size: cover !important;
background-position: 0 0 !important;
}
کد رو برا این قالب خواستم http://daghayeghdars.ir/
.chatName > span {
color: #441010;
}
.rightPanel .topBar {
background-image: url("https://bayanbox.ir/download/2646148693048369254/skyCraft.jpg");
background-size: cover !important;
background-position: 0 0 !important;
}
.leftSide .chatStatus {
color: #000;
}
کد رو دقیقا کجای کد css قالب بذارم
و اخر کد css گذاشضتم ولی تاثیری نداشت
http://daghayeghdars.ir/ نگاه کن کد رو زدم ولی هدر تغیر نکرد
کدها رو باید در انتهای قسمت ویرایش CSS قالب فعلی پنل بیان paste کنین.
کد رو وارد کردم ولی تاثیر نداشت شاید بخواد جای دیگه ای واردش کنم

ببخشید قالب رو زدم و کد هم روشه و عکسش رو هم تغیر دادم ولی نمایش نمیده
.header_block {
background-image: url("https://bayanbox.ir/download/2646148693048369254/skyCraft.jpg");
background-size: cover !important;
background-position: 0 0 !important;
}
سلام میتونی یه منو برام بالا صحفه درست کنی که قابلیت باز شدن داشته باشه م مصل این عکس باشه دقیقا همون جایی که لوگو و نام سایت نوشته شده است
https://s24.picofile.com/file/8453605950/2021bb58a62c46b2b0934a743744ff61_w_1843_h_808_r_k.png
ببخشید منظورم همون هدر بالا وبسایت است که کشویی باشه و مثل همین عکس باشه که فرستادم
نمونه https://tarahshid.com/wp-content/uploads/2019/07/website-header-4.jpg
نمونه https://baaak.ir/%D9%82%D8%A7%D9%84%D8%A8-%D9%87%D8%AF%D8%B1-%D9%88%D8%A8%D8%B3%D8%A7%DB%8C%D8%AA-%D9%85%D8%AE%D8%B5%D9%88%D8%B5-%D8%A7%D8%B3%D8%AA%D8%A7%D8%B1%D8%AA-%D8%A2%D9%BE-%D9%88-%D8%B4%D8%B1%DA%A9%D8%AA-%D9%87%D8%A7_134346853
- بسته به استایل طرح گرافیکی مورد نظرتون داره که آیا طرح قابل تهیه هست یا باید طرح گرافیکی طراحی و اختصاصی تولید بشه.
- امکانات و کدنویسی قالبی که قراره روی اون قالب طراحی و سوار بشه.
آره قابل تامینه فقط برام مهمه که میشه روی قالب نصبش کرد حتی میشه از سایت های دیگه تهیه کرد
سلام این کد رو داخل قالب میزنم خطلا میزنه
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <link rel="stylesheet" href="style.css"> <title>Document</title> </head> <!-- This snippet uses Font Awesome 5 Free as a dependency. You can download it at fontawesome.io! --> <body> <!--Hey! This is the original version of Simple CSS Waves--> <div class="header"> <!--Content before waves--> <div class="inner-header flex"> <!--Just the logo.. Don't mind this--> <svg version="1.1" class="logo" baseProfile="tiny" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 500 500" xml:space="preserve"> <path fill="#FFFFFF" stroke="#000000" stroke-width="10" stroke-miterlimit="10" d="M57,283" /> <g><path fill="#fff" d="M250.4,0.8C112.7,0.8,1,112.4,1,250.2c0,137.7,111.7,249.4,249.4,249.4c137.7,0,249.4-111.7,249.4-249.4 C499.8,112.4,388.1,0.8,250.4,0.8z M383.8,326.3c-62,0-101.4-14.1-117.6-46.3c-17.1-34.1-2.3-75.4,13.2-104.1 c-22.4,3-38.4,9.2-47.8,18.3c-11.2,10.9-13.6,26.7-16.3,45c-3.1,20.8-6.6,44.4-25.3,62.4c-19.8,19.1-51.6,26.9-100.2,24.6l1.8-39.7 c35.9,1.6,59.7-2.9,70.8-13.6c8.9-8.6,11.1-22.9,13.5-39.6c6.3-42,14.8-99.4,141.4-99.4h41L333,166c-12.6,16-45.4,68.2-31.2,96.2 c9.2,18.3,41.5,25.6,91.2,24.2l1.1,39.8C390.5,326.2,387.1,326.3,383.8,326.3z" /> </g> </svg> <h1>Radin Rasam Hooshmand Waves</h1> </div> <!--Waves Container--> <div> <svg class="waves" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 24 150 28" preserveAspectRatio="none" shape-rendering="auto"> <defs> <path id="gentle-wave" d="M-160 44c30 0 58-18 88-18s 58 18 88 18 58-18 88-18 58 18 88 18 v44h-352z" /> </defs> <g class="parallax"> <use xlink:href="#gentle-wave" x="48" y="0" fill="rgba(255,255,255,0.7" /> <use xlink:href="#gentle-wave" x="48" y="3" fill="rgba(255,255,255,0.5)" /> <use xlink:href="#gentle-wave" x="48" y="5" fill="rgba(255,255,255,0.3)" /> <use xlink:href="#gentle-wave" x="48" y="7" fill="#fff" /> </g> </svg> </div> <!--Waves end--> </div> <!--Header ends--> <!--Content starts--> <div class="content flex"> <p>Radin Rasam Hoshmand </p> </div> <!--Content ends--> </body> </html>
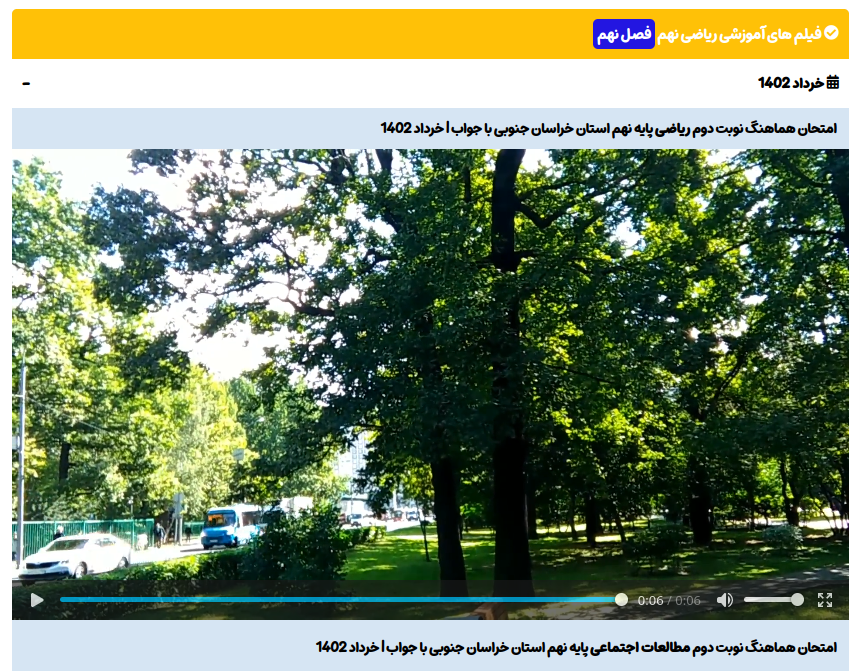
سلام چطور میتونم در زیر مجموعه های کشو های این مطلب فیلم بزارم یهنی وقتی رو خرداد 1402 کلیک کنم داخل اون کشو یه فیلم باشه .
http://daghayeghdars.ir/post/%D8%B1%DB%8C%D8%A7%D8%B6%DB%8C














اگر قبلا در بیان ثبت نام کرده اید لطفا ابتدا وارد شوید، در غیر این صورت می توانید ثبت نام کنید.