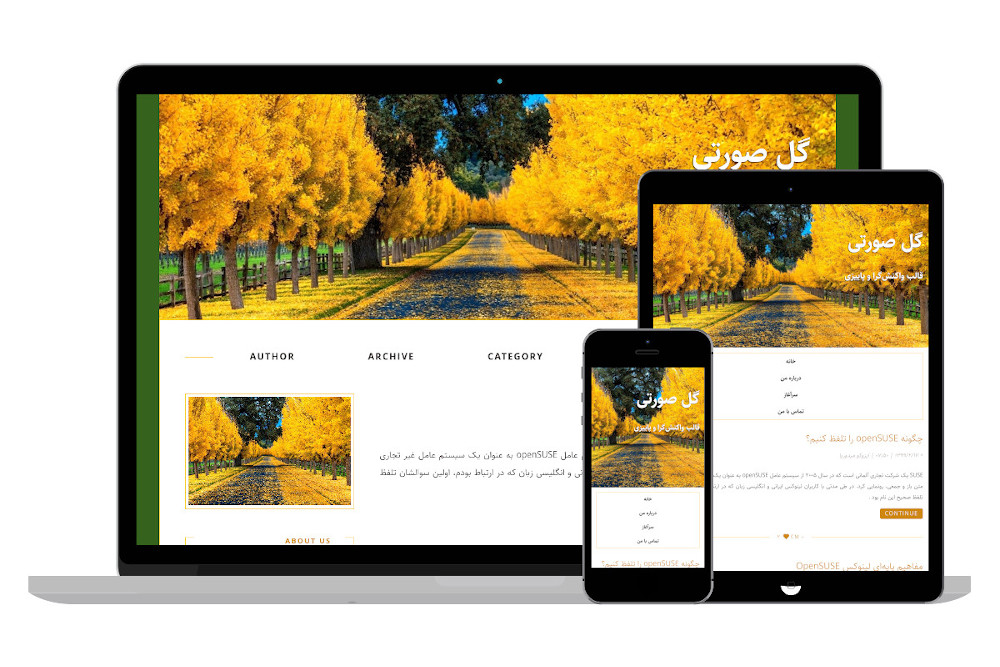
قالب گل صورتی فصل پاییز بلاگ بیان
اوایل همین ماه بود که یکی از خوانندگان آسمانم، در این کامنت به بنده پیشنهاد داد تا قالبی با نام «گل صورتی» را برای بلاگ بیان منتشر کنم. در حقیقت این قالب طراحی گروه «بلکتم» بوده و در قبول این کار کمی شک داشتم اما با کمی بررسی متوجه شدم که درخواست این گروه از کاربر این قالب، عدم حذف کپیرایت بوده و کد را به صورت آزاد منتشر کردند، پس بر آن شدم که این پیشنهاد را قبول کرده و برای فصلهای مختلف آن تغییراتی ایجاد کنم.
در نسخهای که بنده منتشر میکنم امکانات مختلف بیان مانند، امکان لایک پستها، بخش کامنت در قالب، ابزارکهایی همچون تازهترین، محبوبتترین پستها و ... افزوده شد. همچنین تمامی قالبهای زیر بر اساس قابل اصلی گل صورتی بوده و تنها تصویر هدر و رنگبندی قالب تغییر میکند و امکانات موجود در تمامی قالبها یکسان میباشد.
برای هر فصل ۹ قالب منتشر خواهم کرد و این قسمت اختصاص به فصل پاییز دارد. اما پاییز را به عنوان استثنا در نظر میگیرم چرا که زیباییهای پاییز به نظرم بیشتر از بقیه فصلهاست. سعی کردم تا گستردگی رنگبندی و تصویر برای سلیقههای مختلف متناسب باشد تا تفاوت سلیقهها محترم شمرده شود. برای هر کدام از قالبها هم میتوانید از طریق لینک پیشنمایش زنده، به صورت عملی قالب را بر روی دستگاه خود برانداز کرده و قالب مورد نظر خود را انتخاب کنید:
۱. نسخه درخت تنها

۲. نسخه درخت زیبایی

۳. نسخه آسمان آبی

۴. نسخه خانه رویایی

۵. نسخه صبح پاییزی

۶. نسخه پیادهرو پاییز

۷. نسخه مسیر پاییز

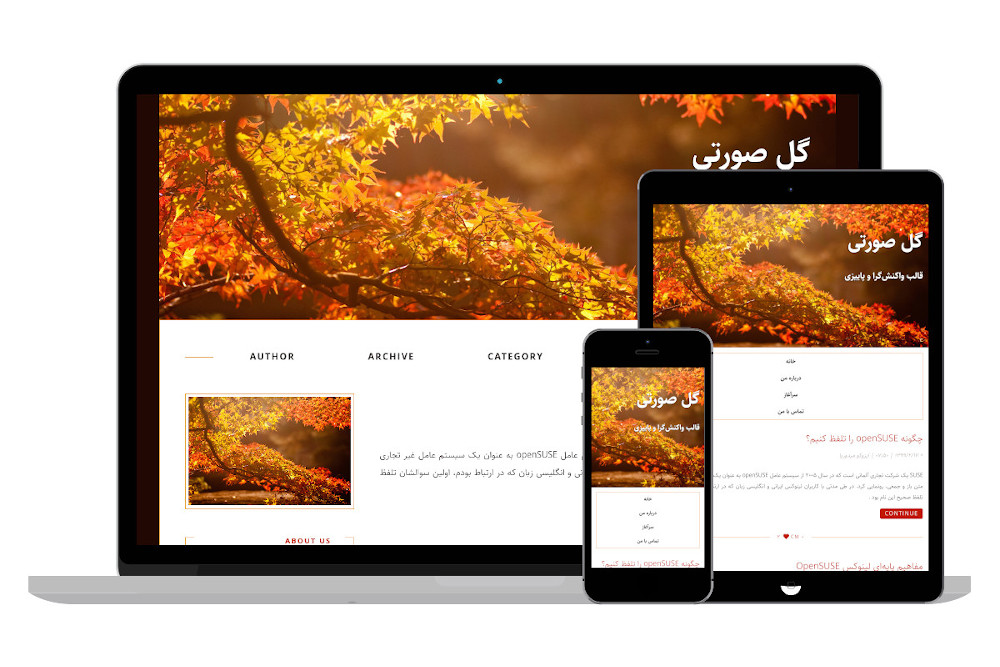
۸. نسخه برگ نارنجی

۹. نسخه شاخه روشنایی

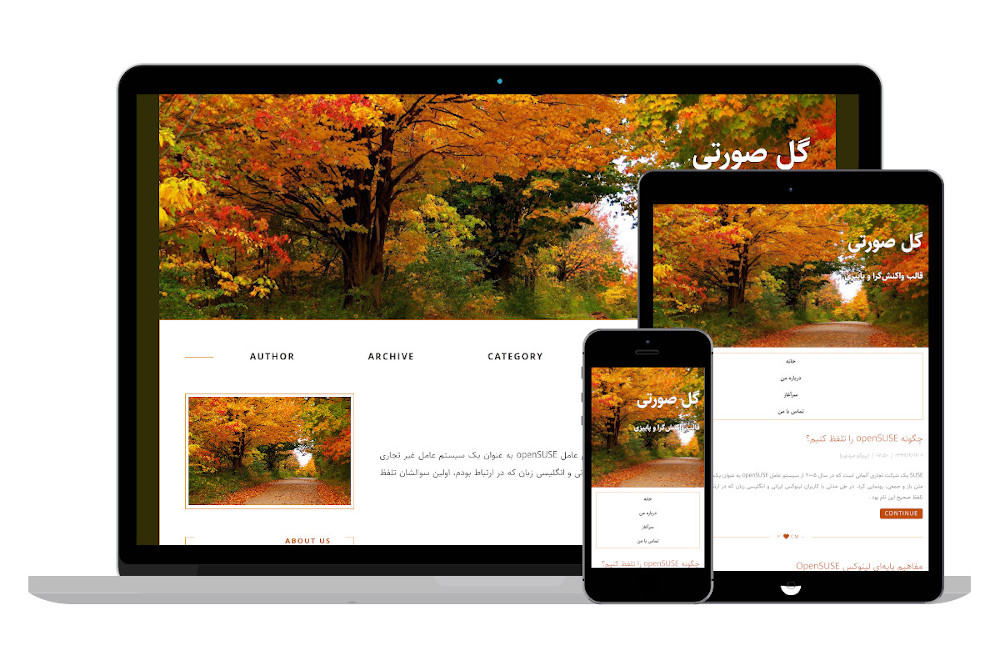
۱۰. نسخه به سوی جنگل

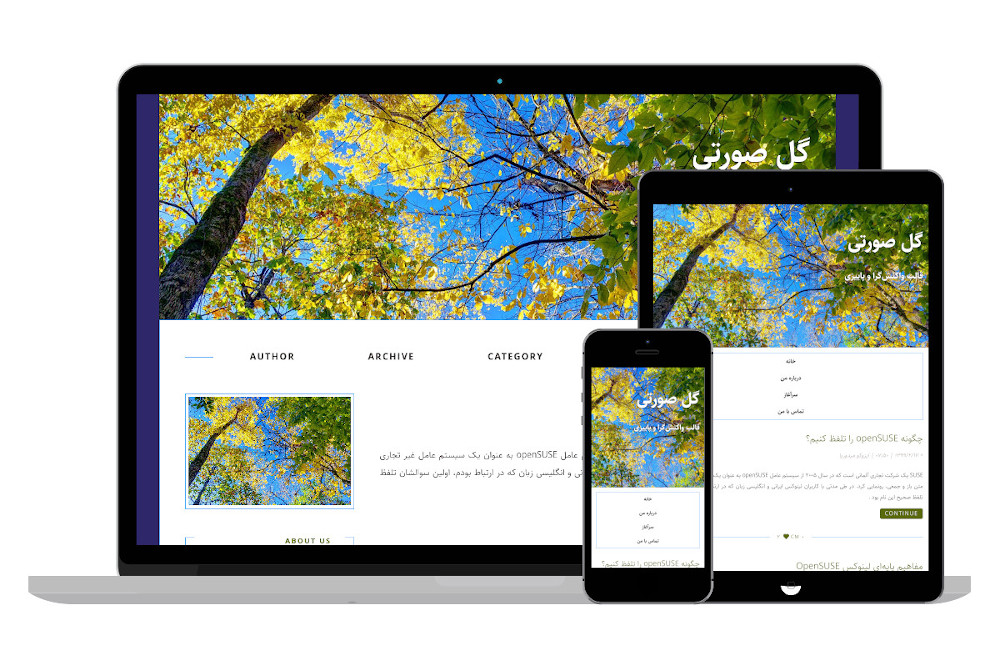
۱۱. نسخه به سوی آسمان

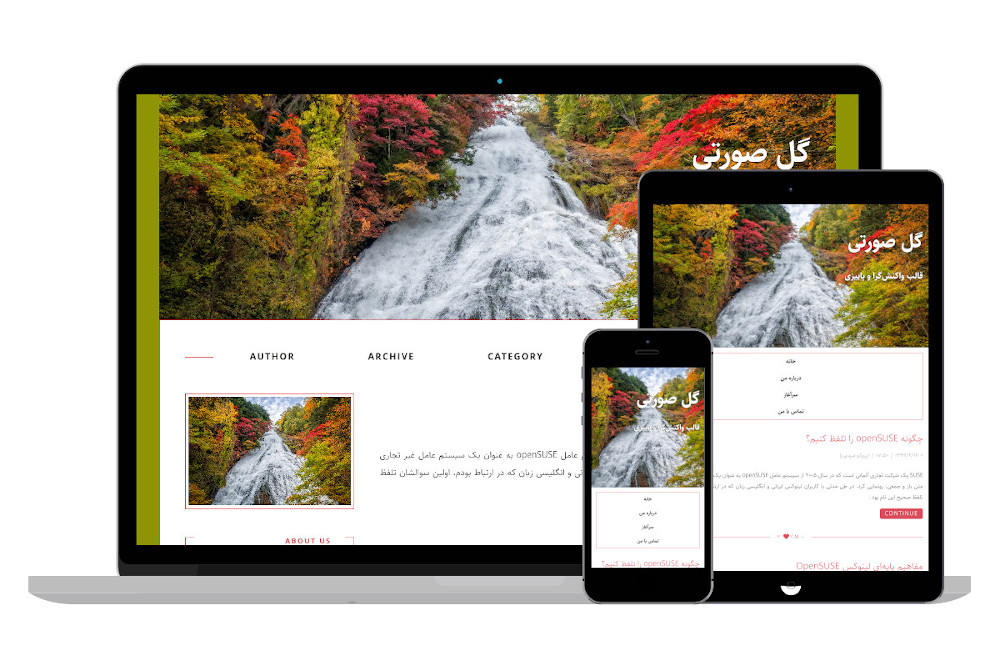
۱۲. نسخه آبشار

۱۳. نسخه راه زرد

همکاری در توسعه و گزارش خطا
این قالب در وبسایت «گیتهاب» و با مجوز «GPLv3» منتشر شده است. یکی از اهداف انتشار این قالب کمک به توسعه و بهبود محیط بلاگ بیان برای استفادهی هر چه بیشتر و بهتر وبلاگنویسان است و اگر شما نیز با این هدف موافق بوده و قصد همکاری در این پروژه را دارید میتوانید به مخزن این قالب در گیتهاب مراجعه کرده و با ستاره دادن به پروژه، «Fork» کردن پروژه و افزودن ویژگیهای جدید به آن و همچنین گزارش خطا در بخش «Issues» مخزن قالب «گل صورتی» در گیتهاب و همچنین در بخش کامنتهای همین پست، به بهبود و گسترش یک قالب ساده و زیبا برای وبلاگنویسان مختلف کمک کنید.
تا حالا۲۳ تا نظر داشتیم!
همه فصلهایی که گذاشتی قشنگه😍🤦♀️
دیگه زمستونم که من به دنیا اومدم و قطعا از همش خوشگل تر میشه😎🙄😬😂😂
اصلا همه اینا رو گفتم که برسم به زمستون😍😬😎😂😂😂
همه قشنگن و فوق العاده ولی زمستون یه درصد جذابتره🙄🙄😂😂😂
اصلا مگه فصلی بهتر از پاییز داریم؟ (بجز تولدم، به نظرم آب و هوای پاییزی خیلی خوبه)
سلام خسته نباشید
واااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااای چقدددددددددددددد قشنگنننننننننننننننننن این قالبااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااااا
خیلی خوبنننننننننننننننننننننننننننننننننننننننننننننننننننننننننننننننننننننننن
خسته نباشید دمتون گرم
سلام
چندتا سوال درباره نسخه 9 داشتم
باکس آخرین مطالب رو ظاهرا نداره..
یکی دیگه اینکه اگه خواسته باشم اون عکس اضافه توی ستون چپ رو ور دارم باید چیکار کنم..
و سواال آخر اینکه چجوری فونتشو به ساحل تغییر بدم..
ممنون🌷🌷


عالیه
میشه یه منوی کشویی یادم بدید؟؟
هرچی میسازم از اینترنت خراب میشه :(((
سلام محمد رضا،ببخشید که دوباره مزاحمت شدم،اگه حوصلت میشه لطفا راهنماییم کن اگرم نه که ولش،من میخوام عنوان وبلاگم مثل قالب گل صورتی باشه(ولی نمی خوام قالبمو عوض کنم)باید چیکار کنم؟ این کار امکان پذیره؟؟

<header>
<div class="blackthemeMainBox container">
<h1>
<a href="(*blog_link*)">
(*blog_title*)
</a>
</h1>
<h2>
(*blog_short_description*)
</h2>
</div>
</header>
header {
background-image: url("http://s5.picofile.com/file/8397232392/blue_sky.jpg");
background-size: auto;
background-size: cover;
min-height: 400px;
}
header .container {
padding-top: 70px;
padding-bottom: 70px;
background: 0 0;
border: 0;
color: #fff;
text-shadow: -1px 1px 1px #2e2928;
}
.blackthemeMainBox {
background: #fff;
border: 1px solid #017EF9;
margin: auto;
padding: 45px;
padding-top: 45px;
padding-bottom: 45px;
padding-top: 45px;
padding-bottom: 45px;
}
header .container h1 {
margin-bottom: 45px;
font-size: 40pt;
color: white !important;
}
h2{
line-height: 1.3em;
}
من از کدای css نقل قول قالب استفاده کردم و دلم نمیومد ازت تشکر نکنم خیلی ممنون!
سلام
قالباتون خیلی خوبه
فقط یه سوال؟
قالب همین وبلاگتون با جاوا ساخته شده ؟
اگه نه پس چطوری؟
سلام و ممنون بابت قالبهای زیبایی که گذاشتین...
راستش میخواستم یکی از قالبهای پاییزی رو انتخاب کنم (قبلا یک تابستانهشو استفاده کردم) اما وقتی ساختار قالب رو پیست میکنم و ذخیره رو میزنم «خطای داخلی سرویس دهنده» میزنه و اجازه نمیده ذخیره کنم؛ مشکل از کجاست؟
باز هم ممنون
سلام خسته نباشید
این کد برای بلاگفا امکان پذیر نیست ؟!برای بلاگفا استفاده کردم خطا داد که قالب وبلاگ باید محتوای کد بلاگفا باشه.
ممنون از پاسخگویی شما
سلام وقتتون بخیر
ببخشید دوباره سوالی داشتم از خدمتتون، توی قالب بنده گزینهی «سرآغاز» هیچ صفحهای رو باز نمیکنه چیکار باید بکنم که درست بشه و اینکه چطور میشه گزینه «تماس با من» که بصورت پیام خصوصی باشه رو توی منویی که خانه و سرآغاز هست بذارم.
ممنون از شما🙏
سلام
شرمنده من مدام مزاحم میشم و سوالات یا مشکلاتی که راجع به قالب بنظرم میرسه رو میگم شاید برای دیگران هم پیش بیاد و رفعش کنن... سپاسگزارم که وقت میذارید و پاسخ میدین
وقتی پستی میذارم یا مثلا صفحه مستقل میخوام بسازم و برای نظردهی، گزینهی «نظردهی فقط بصورت خصوصی امکانپذیر باشد» را فعال میکنم درواقع پست منتشر میشه بدون امکان نظردهی! انگار که من نظردهی رو کلا غیرفعال کرده باشم درصورتی که میخواستم فقط خصوصی فعال باشد. موقع ساختن صفحه مستقل مثل «تماس با من» هم این مشکل رو داشتم یعنی نوشته و متنم ایجاد میشد بدون اینکه فیلد نظردهی داشته باشه. این مشکل در هنگامی که فقط نظردهی خصوصی رو فعال کنم پیش میاد و نظرات عادی که فعال باشن مشکلی نداره و فعاله نظرات...
ببخشید طولانی شد توضیحات
بازم ممنونم🙏🙏
سلام وقتتون بخیر باشه
خداقوت
ببخشید یه سوال
من وقتی ساختار قالب رو در قسمت ساختار قالب وبلاگ پیست می کنم خطا میده و می نویسه خطای داخلی سرویس دهنده
میشه راهنماییم کنید لطفا؟











اگر قبلا در بیان ثبت نام کرده اید لطفا ابتدا وارد شوید، در غیر این صورت می توانید ثبت نام کنید.