آموزش لینک کردن در بلاگ بیان
نحوهی لینک کردن یک متن معمولا برای وبلاگنویسانی که به تازگی وارد محیط بیان شدهاند و یا اولین تجربهی تولید محتوای خود را دارند، نا آشنا و تا حدی سخت است. در این پست قصد دارم در مورد روشهای لینک کردن متن و به تبع آن لینک کردن تصاویر را آموزش دهم تا مرجعی برای توضیح این مبحث باشد.
- لینک کردن متن در ویرایشگرهای ارسال مطلب
- انتخاب ویرایشگر ارسال مطلب
- لینک کردن در ویرایشگر پیشفرض بیان
- لینک کردن در ویرایشگر CKEditor
- لینک کردن در ویرایشگر TinyMCE
- لینک کردن متن در ویرایشگرهای ارسال نظر
- انتخاب ویرایشگر ارسال نظر
- لینک کردن در ویرایشگر html برای متن نظر
- لینک کردن در ویرایشگر ساده با امکان ارسال html
- لینک کردن در ویرایشگر ساده بدون امکان ارسال html
- جمعبندی
لینک ، پیوند یا اَبَرپیوند (Hyperlink) نامهای متفاوت قسمتی از صفحه (متن یا تصویر و ...) است که با کلیک یا فشردن آن، به صفحه یا مکانی دیگر هدایت میشوید. زمانی شما میتوانید متنی را لینک کنید که اجازه تایپ کردن و نوشتن متن را داشته باشید. در محیط بلاگ بیان معمولا در دو مکان خاص، امکان نوشتن متن و لینک کردن را داریم: قسمت ارسال و ویرایش مطلب و قسمت ارسال و ویرایش نظر
لینک کردن متن در ویرایشگرهای ارسال مطلب
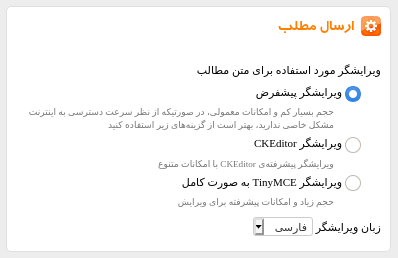
بسیاری از مواقع میخواهیم قسمتی از متن پست در حال انتشار خود را به صفحهای دیگر برای مطالعه بیشتر، یا منبع نوشتههایمان، هدایت خوانندگان به صفحه موزیک، لینک دانلود فایل، ویدیوئی در یوتیوب و ... هدایت کنیم اما نمیدانیم چگونه؟ بهترین راه برای این کار استفاده از لینک یا پیوند قسمتی از متن یا تصویری از پست است. اما برای ارسال مطلب در بلاگهای بیان، سه ویرایشگر دیداری (مجموعه ابزارهای برای ویرایش متن و تولید پست) وجود دارد که میتوانید از میان آنها یکی را انتخاب کنید.
انتخاب ویرایشگر ارسال مطلب
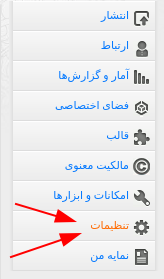
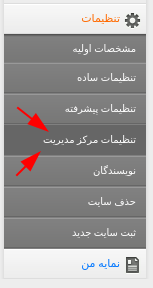
سیستم وبلاگدهی بلاگ بیان، سه ویرایشگر دیداری متن را برای کاربران تهیه کرده است که هر کدام بر اساس امکانات و ساختار ظاهریشان از یکدیگر متمایز میشوند. برای تغییر یا انتخاب ویرایشگر ارسال مطلب وبلاگ خود ابتدا میبایست وارد پنل وبلاگ خود شده و در منوی کناری پنل، این مسیر را طی کنید: تنظیمات » تنظیمات مرکز مدیریت » ارسال مطلب
اما هر کدام از این ویرایشگرها امکانات و ساختار ظاهری خاص خود را دارند که در ادامه به آنها خواهیم پرداخت.
لینک کردن در ویرایشگر پیشفرض بیان

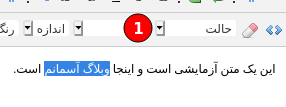
همانطور که در تصویر بالا مشاهده میکنید، ویرایشگر دیداری پیشفرض بلاگهای بیان دارای امکانات پایهای برای تولید یک پست ساده است و امکانات مناسبی برای شکل دادن به متنها و قرار دادن تصویر در پست را دارا میباشد. اما برای لینک کردن یک متن با استفاده از این ویرایشگر دیداری میتوانید مراحل زیر را طی کنید:
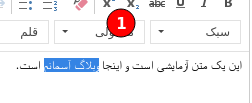
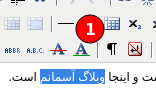
- متن خود را انتخاب یا select کنید.
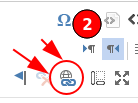
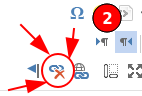
- بر روی دکمهی ایجاد لینک در ویرایشگر دیداری کلیک کرده یا لمس کنید.
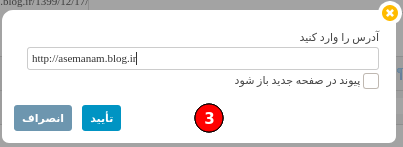
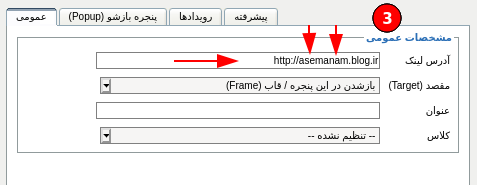
- لینک مقصد مورد نظرتان را وارد کنید.
- و حالا دکمهی تایید را بزنید.
نکته: در حالت عادی پس از ساخت لینک و فشردن آن، صفحهی فعلی تبدیل به صفحهای میشود که در قسمت آدرس لینک وارد کردید، میشود اما با انتخاب گزینهی «پیوند در صفحه جدید باز شود» در مرحله ۳ که در شکل بالا میبینید، میتوانید با حفظ صفحه فعلی، لینک را در تب جدیدی در مرورگر باز کنید.

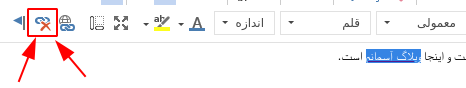
همچنین برای حذف لینک کافی است متن یا تصویر لینک شده را انتخاب یا select کنید و گزینهی حذف لینک را در ویرایشگر دیداری انتخاب کنید تا لینک حذف شود.

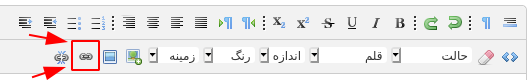
لینک کردن در ویرایشگر CKEditor

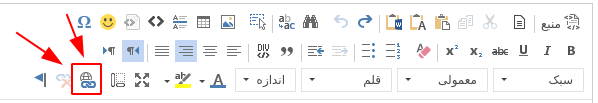
ویرایشگر CKEditor یکی از معروفترین و محبوبترین ویرایشگرهای دیداری دنیای وب است که سالهای سال در سیستمهای وبلاگنویسی جهان از جمله وردپرس حضور داشته است. این ویرایشگر امکانات به نسبت بیشتری نسبت به ویرایشگر پیشفرض بیان دارد و همچنین گزینههای بیشتری برای شخصیسازی هر ابزار در اختیار شما میگذارد. اما برای لینک کردن یک متن با استفاده از این ویرایشگر دیداری میتوانید مراحل زیر را طی کنید:
- متن خود را انتخاب یا select کنید.
- بر روی دکمهی ایجاد لینک در ویرایشگر دیداری کلیک کرده یا لمس کنید.
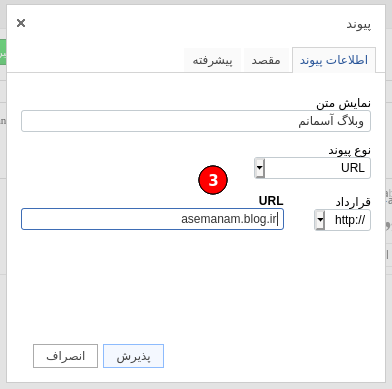
- لینک مقصد مورد نظرتان را در کادر URL وارد کنید.
- و حالا دکمهی پذیرش را بزنید.
نکته: برای آن که لینک شما در تب جدید یا صفحهی جدیدی به غیر از صفحهی فعلی باز شود همانند مراحل لینک کردن متن ابتدا متن مورد نظر خود را انتخاب کنید و دکمهی ایجاد لینک را در جعبه ابزار ویرایشگر انتخاب کرده و یا تنها کافی است بر روی لینکی که قبلا ایجاد کردهاید، دوبار کلیک کنید. در پنجره باز شده، به تب مقصد روید و گزینهی پنجره جدید را انتخاب کنید و دکمهی پذیرش را بفشارید.
برای حذف لینک هم تنها کافی است تا متن لینک شده را انتخاب یا select کنید، سپس دکمهی حذف لینک را در ویرایشگر دیداری را بفشارید تا لینک حذف شود.
لینک کردن در ویرایشگر TinyMCE

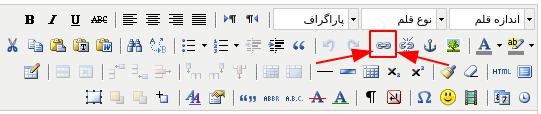
ویرایشگر TinyMCE نیز امکانات به نسبت بیشتری از ویرایشگر قبلی لیست ما دارد و حتی با استفاده از این ویرایشگر میتوانید از امکان قرار دادن پخشکننده فیلم و موزیک نیز بهره ببرید. برای لینک کردن یک متن در این ویرایشگر دیداری نیز همانند ویرایشگرهای قبلی، مراحل زیر را طی کنید:
- متن خود را انتخاب یا select کنید.
- بر روی دکمهی ایجاد لینک در ویرایشگر دیداری کلیک کرده یا لمس کنید.
- لینک مقصد مورد نظرتان را در کادر آدرس لینک وارد کنید.
- و حالا دکمهی درج را بزنید.
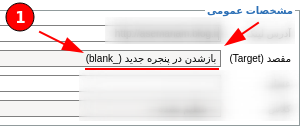
نکته: برای آن که لینک شما در تب جدید یا صفحهی جدیدی به غیر از صفحهی فعلی باز شود همانند مراحل لینک کردن متن ابتدا متن مورد نظر خود را انتخاب کنید و دکمهی ایجاد لینک را در جعبه ابزار ویرایشگر انتخاب کنید. در پنجره باز شده، در قسمت «مقصد (Target)» گزینهی «بازشدن در پنجره جدید (blank_)» را انتخاب کنید و دکمهی بروزرسانی را فشار دهید.
برای حذف لینک هم تنها کافی است تا متن لینک شده را انتخاب یا select کنید، سپس دکمهی حذف لینک را در ویرایشگر دیداری را بفشارید تا لینک حذف شود.
لینک کردن متن در ویرایشگرهای ارسال نظر
خوانندگان وبلاگ شما هم میتوانند از طریق فرم ارسال نظر، برای شما کامنت یا نظری را ارسال کنند و این نظر هم در حقیقت متنی است و میتوانید در این متن نیز از لینک استفاده کنید. در اینجا نیز برای ایجاد و ویرایش لینک میبایست از یک ویرایشگر دیداری و یا متنی استفاده کنید که بستگی به انتخاب وبلاگنویس آن وبلاگ دارد که به شما اجازه استفاده از چه نوع ویرایشگر ارسال نظری را میدهد.
هشدار: بعضی از لینکهای ارسالی از طریق کامنتها ممکن است خطرناک و مخرب باشد پس قبل از وارد شدن به لینکهای دریافتی از طرف خوانندگان خود به آدرس آنها دقت کنید تا مورد حمله افراد خرابکار قرار نگیرید.
انتخاب ویرایشگر ارسال نظر
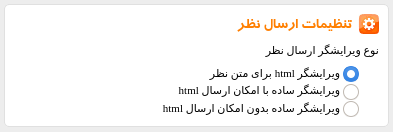
گزینههای موجود برای ویرایشگر ارسال نظر نیز به تعداد گزینههای موجود برای ارسال مطلب میباشد اما امکانات این ویرایشگرها به مراتب از ویرایشگر پیشفرض ارسال مطلب نیز کمتر است و در حقیقت نیاز چندانی هم به ویرایشگر با امکانات متنوع در این مکان نداریم. برای انتخاب و تغییر ویرایشگر ارسال نظر ابتدا میبایست وارد پنل وبلاگ خود شوید و این مسیر را طی کنید: تنظیمات » تنظیمات پیشرفته » تنظیمات ارسال نظر
امکانات این ویرایشگرها تقریبا با امکانات ویرایشگرهای ارسال مطلب متفاوت است که در ادامه با هر کدام از آنها بیشتر آشنا میشویم:
لینک کردن در ویرایشگر html برای متن نظر


این ویرایشگر دیداری ارسال نظر در نگاه اول تنها یک دکمهی کوچک جهت پایین است که با فشردن آن، امکاناتش نمایان میشود. از نطر امکانات این ویرایشگر شبیه به ویرایشگر پیشفرض ارسال مطلب بوده و امکانات مناسبی را برای ارسال نظر همچون امکان درج لینک را برای ما فراهم میکند. برای لینک کردن یک متن با استفاده از این ویرایشگر تنها کافی است تا متن خود را انتخاب یا select کنید و دکمهی درج لینک را در ویرایشگر دیداری کلیک کرده یا لمس کنید و ادامهی مراحل آن شبیه به مراحل لینک کردن متن در ویرایشگر CKEditor است.
لینک کردن در ویرایشگر ساده با امکان ارسال html

این ویرایشگر در حقیقت یک ویرایشگر متنی میباشد و برای ایجاد لینک در آن میبایست یک تگ لینک به زبان html بنویسید تا بتوانید لینک خود را در کامنت ایجاد کنید. برای این کار ابتدا کافی است مراحل زیر را طی کنید:
- ابتدا متن خود را در کادر ارسال نظر تایپ کنید.
- سپس قسمتی از متن را که میخواهید لینک کنید را انتخاب یا select کرده و کپی کنید.
- حال با استفاده از کادر یک لینک html برای خود بسازید:
در کادر بالا به جای متن، متن انتخاب و کپی کرده خودتان را در آنجا قرار دهید (paste کنید) و به جای link هم آدرس لینک مقصدی که میخواهید خواننده به آنجا هدایت شود را وارد کنید.
- پس از ساختن لینک خود به صورت متنی با استفاده از کار بالا، لینک را کپی کنید.
- و به جای متن مورد نظرتان در کامنت قرار دهید (paste کنید).
نکته: برای آن که لینک شما در تب جدید یا صفحهی جدیدی به غیر از صفحهی فعلی باز شود همانند مراحل لینک کردن متن در بالا پیش بروید و تنها کافی است به جای استفاده از کادر ساخت لینک در بالا، از کادر زیر استفاده کنید و مراحل را به شکل قبل پیش ببرید.
در کادر بالا همچون قسمت قبل به جای متن، متن انتخاب و کپی کرده خودتان را در آنجا قرار دهید (paste کنید) و به جای link هم آدرس لینک مقصدی که میخواهید خواننده به آنجا هدایت شود را وارد کنید.
لینک کردن در ویرایشگر ساده بدون امکان ارسال html

این ویرایشگر امکانات خاصی ندارد و تنها میتوانید نظر خود را تایپ کنید و ارسال کنید و این تنها کاری است که میتوانید بکنید. در نتیجه امکان لینک کردن متن در این ویرایشگر وجود ندارد و اگر به غیر از ارسال متنی آدرس لینک در کنار متن لینک، راهی برای ارسال لینک در این ویرایشگر دارید، از طریق کامنت با بقیه وبلاگنویسان در میان بگذارید.
نکته: امکان درج لینک برای وبلاگنویسان بلاگ بیان در محدوده ۳۰ دقیقه بعد از ارسال کامنت وجود دارد، برای کسب اطلاعات بیشتر به این کامنت مراجعه کنید.
جمعبندی
لینک کردن متن مزایا و معایب خاص خود را دارد. هم میتواند دروازهای برای گسترش دانش خواننده و هم میتواند دروازهای برای حمله به او باشد. پس اگر در وبسایت جدیدی هستید و اعتماد چندانی به آن وبسایت یا وبلاگ ندارید و همچنین اگر کامنتی از فرد ناآشنایی دریافت کردید که حاوی لینک است، به آدرس لینک دقت کنید تا تبدیل به دردسری برای شما نشود. برای چک کردن امن بودن یا نبودن یک لینک میتوانید از سرویسهای زیر استفاده کنید:
این پست به پیشنهاد دوست خوبم امیر نگاشته شده (مرسی از تو امیر) و امیدوارم روزی برای توضیح این مبحث به درد شما هم بخورد.
تا حالا۱۴ تا نظر داشتیم!
سلام وقت بخیر
دست مریزاد و احسنت به آموزش ها و قالب هایی که در وبتون قرار دادین.
کاش میشد استفاده از نشاته ها و طراحی یک ظاهر زیبا برای استفاده از نشانه ها آموزش میدادین
یه اموزش عالی از محمدرضای عزیز
+ سوال
لینک اشتراک گذاری های پستات از طریق تگ لینک بیان قرار دادی یا اسلش ؟
سلام.
سپاس از آموزش ارزشمندتان قطعا بسیار مفید خواهد بود
برای ویرایشگر های ساده میشه از این روش استفاده کرد :
کامنتی که میخواید رو بدون هیچ لینک یا آدرسی ارسال کنید، به ترتیب از طریق پنل>ارتباط>نظرات ارسالی>مداد(سمت چپ کنار سطل زباله🙃) لینک خودتون رو قرار بدین:) به این صورت که یه قسمت از متن رو انتخاب کنید روی علامت زنجیر-لینک کلیک کنید و لینک خودتون رو وارد کنید. کامنت قبلی هم از همین طریق ارسال شده シ
تو این روش تنها چیزی که نیازتونه سرعت عمله. که قبل خونده شدن نظر بتونین لینکتونو قرار بدین 😂✨
امیدوارم منظورتون رو درست فهمیده باشم و کمکی بهتون کرده باشه ✨
سلام مجدد به هرحال ممنونم که زحمت میکشید (Like)
به چالش وبلاگی رسما دعوتتان کردم :)
چنانچه دوست داشتید شرکت نمودید و افتخار دادید، خوشحال میشوم :)
ان شاءالله 20 م (یعنی فردا) چالش منتشر میشود.
گفتم پیش از آن به منزلگاه مجازیتان خبری ارسال کنم.
rel="icon"
href="/images/favicon.ico"
در قالب وبلاگ من، کلمه icon فقط در یک خط از ویرایش ساختار قالب فعلی اومده که اینه:
<div class="icon"></div>
آیا با این یک خط، راهی برای تغییر فاوآیکون هست؟
<link rel="icon" type="image/x-icon" href="/images/favicon.ico">
سلام آقا محمد رضا
آپلود در صندوق بیان خیلی مشکل داره. 50 گیگ فضا خریدم. یه فایل رو چند بار آپلود میکنم اما نشون نمیده.
تصمیم گرفتم از یه فضای دیگه مثل پیکوفایل برای آپلود صوت و فیلم استفاده کنم ولی پیکوفایل، پخش مستقیم نداره و فقط میشه ازش دانلود کرد.
چه راهکاری دارید که صوت و فیلم رو از پیکوفایل، به صورت پلیر در وبلاگم داشته باشم؟
ممنون از راهنماییهای همیشه خوب شما











































اگر قبلا در بیان ثبت نام کرده اید لطفا ابتدا وارد شوید، در غیر این صورت می توانید ثبت نام کنید.