تغییر فونت قالب فعلی وبلاگ بیان
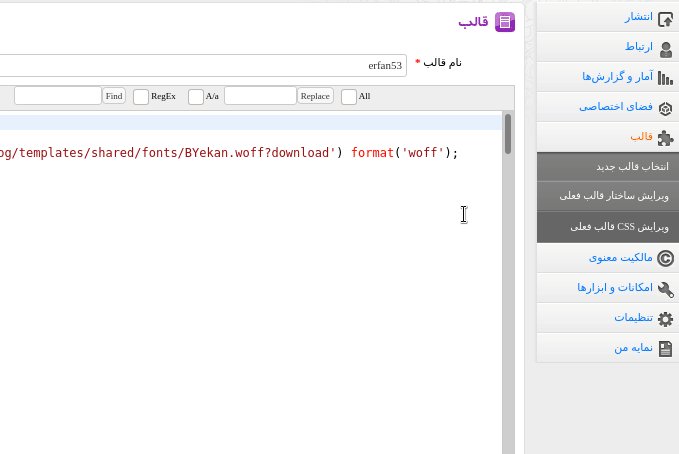
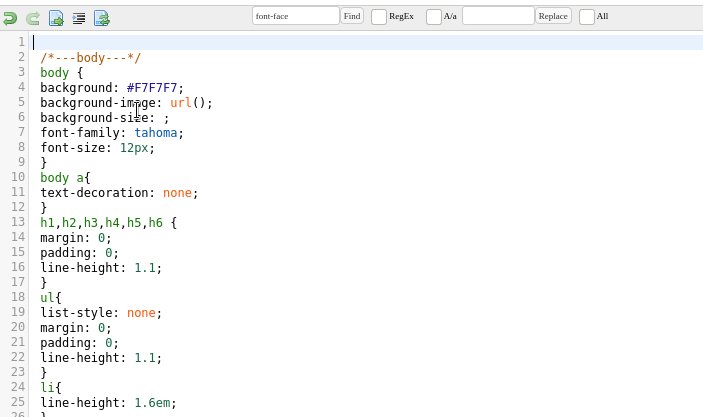
پس از انتخاب فونت مورد نظر خود، آپلود آن و یا دریافت نشانی فونت آپلود شده، به مرحلهی تغییر فونت قالب وبلاگ خود میرسیم. در این آموزش از قالب ۵۳ عرفان استفاده میکنم که در سال ۱۳۹۵ منتشر شد و یکی از دلایل تغییر فونت قالبها هم معمولا قدیمی بودن قالبها و به دنبال آن قدیمی بودن فونتهای به کار برده شده در آنها میباشد. قالب مثال ما در نگاه اول به این شکل میباشد:

۱. شناسایی نام فونت
اولین مرحله برای تغییر کامل فونت قالب، شناسایی نام فونت در فایل css قالب فعلی ماست. به این صورت که ابتدا با شناسایی نام فونتهای مورد استفاده در قالب، میتوانیم تنها با تغییر فایلهای فونتهای قالب، فونت قالب فعلی خود را به صورت کاملا صحیح و بدون نقص تغییر دهیم.
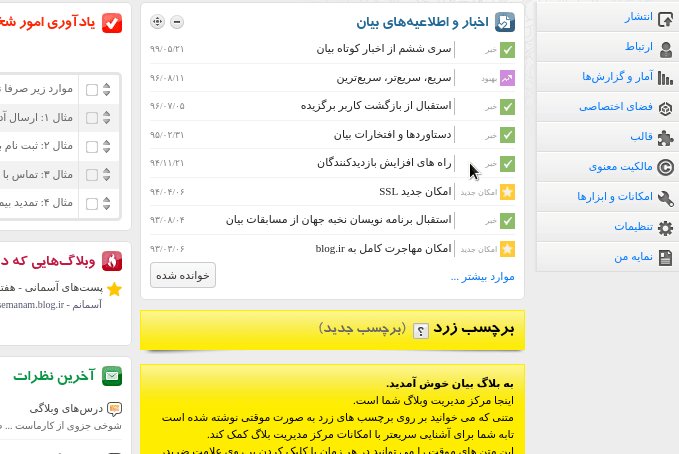
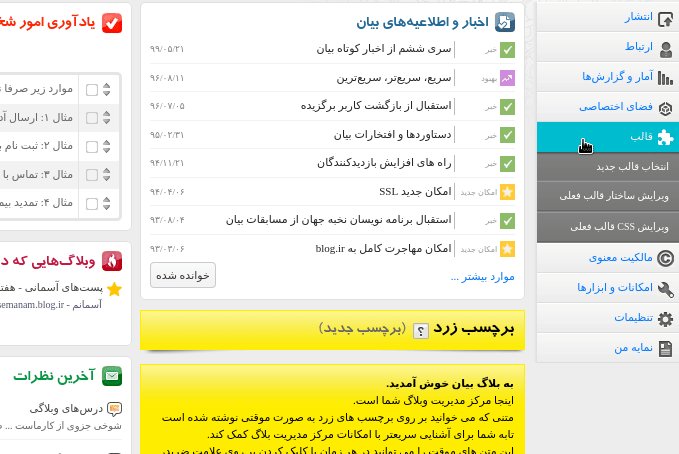
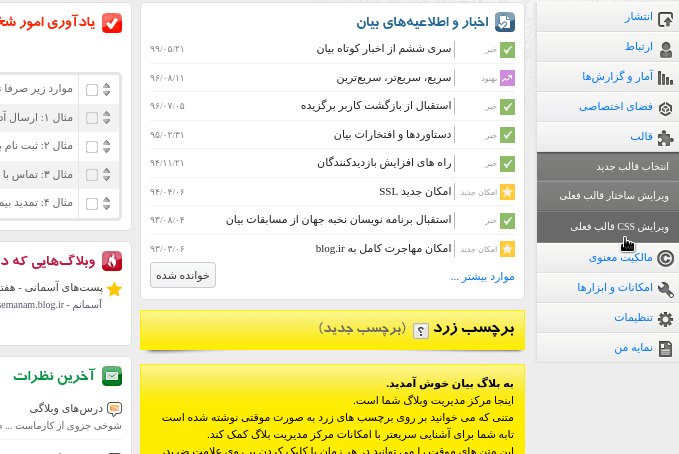
برای این کار ابتدا وارد پنل مدیریت وبلاگ خود شوید و از قسمت منوی سمت راست گزینههای قالب » ویرایش CSS قالب فعلی را انتخاب کنید.

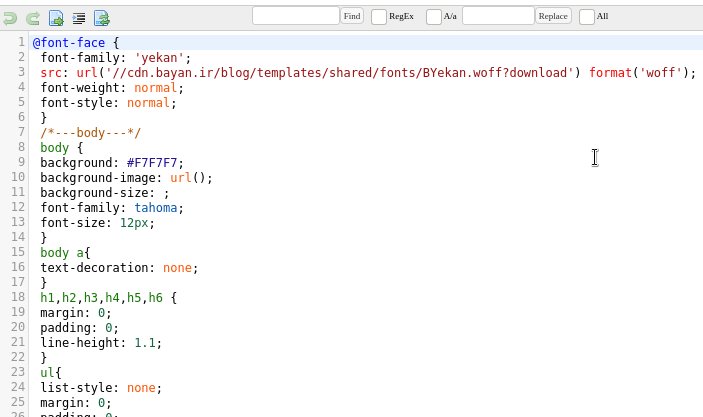
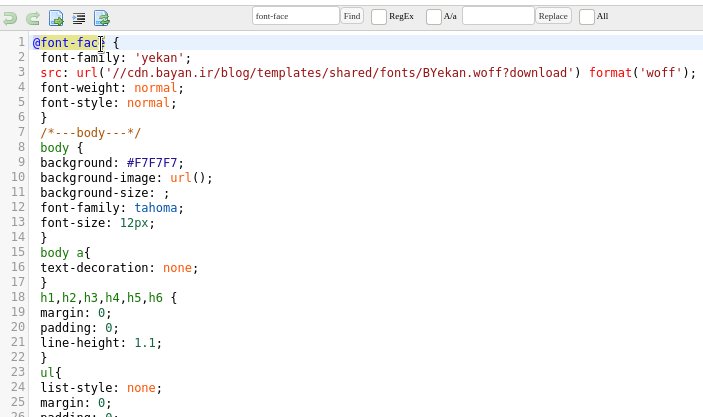
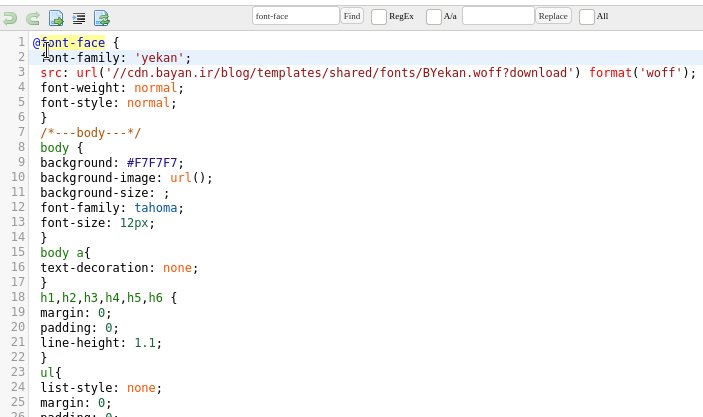
در اینجا میبایست دو کلمه را در فایل css قالب خود پیدا کنید. در قسمت جستجوی ویرایشگر قالب خود، کلمهی font-face را تایپ کرده و دکمهی find را بزنید. کلمهای که بعد از خط font-family همانند تصویر متحرک زیر میبینید، همان نام فونت قالب شماست که در اینجا از نام yekan استفاده شده است. این نام را جایی به یادداشت نگه دارید و قسمت کد font-face را از آکولاد باز تا جایی که بسته میشود، حذف کنید.

اما قالبها معمولا از یک فونت استفاده نمیکنند پس در این مرحله به دنبال کلمهی font-family در فایل css قالب خود میگردیم تا نام فونتهای استفاده شدهی دیگر قالب خود را در صورت وجود پیدا کنیم. دقت کنید که اولین نام فونتی که در ابتدای خط font-family نوشته شده است، نام فونت مورد نظر ماست. همانطور که میبینید در موردهای مختلفی که در قالب وجود دارد یا از نام فونت tahoma استفاده شده و یا از yekan. پست این دو، نامهای فونت مورد نظر ما هستند.

۲. ساخت کد فونت مورد نظر
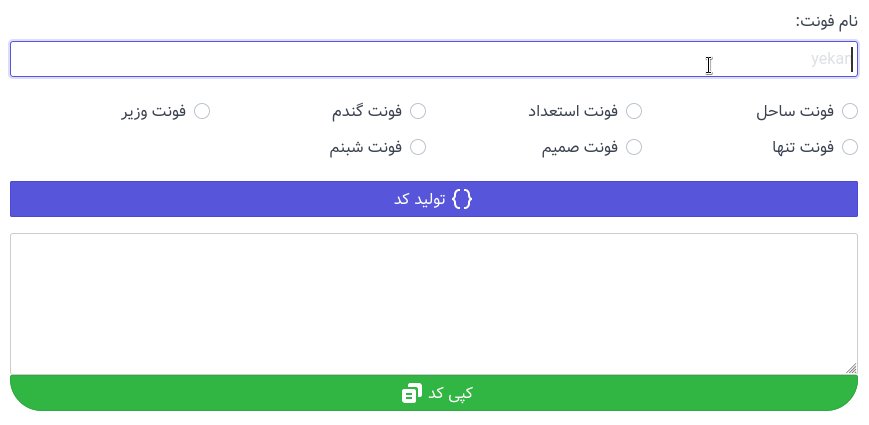
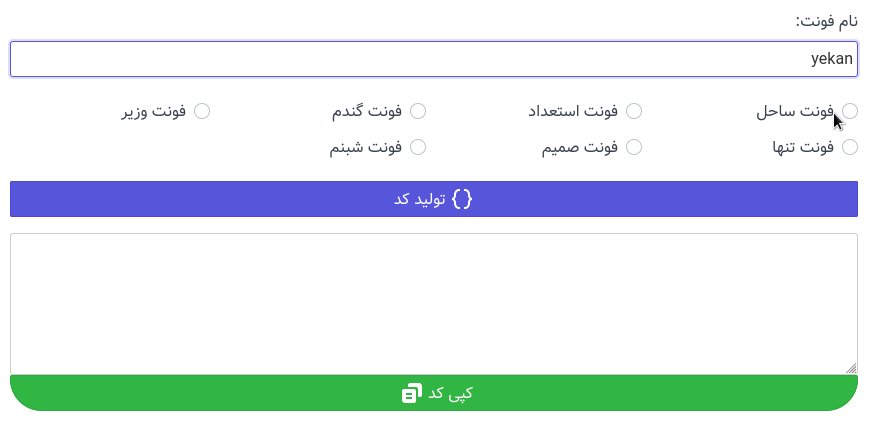
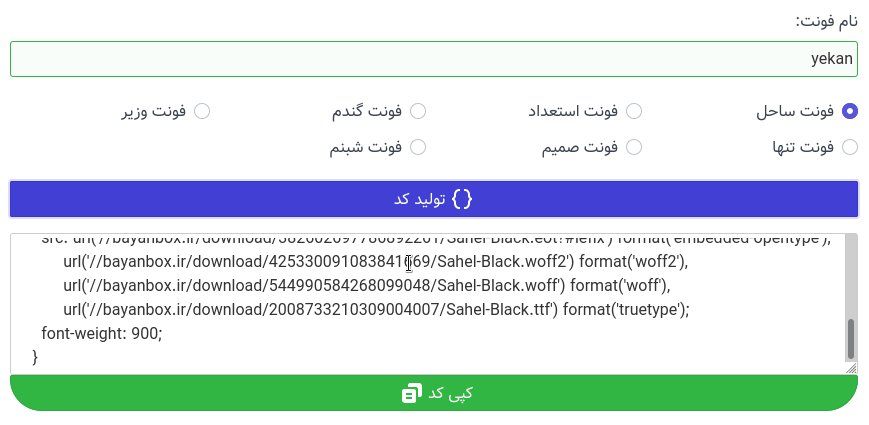
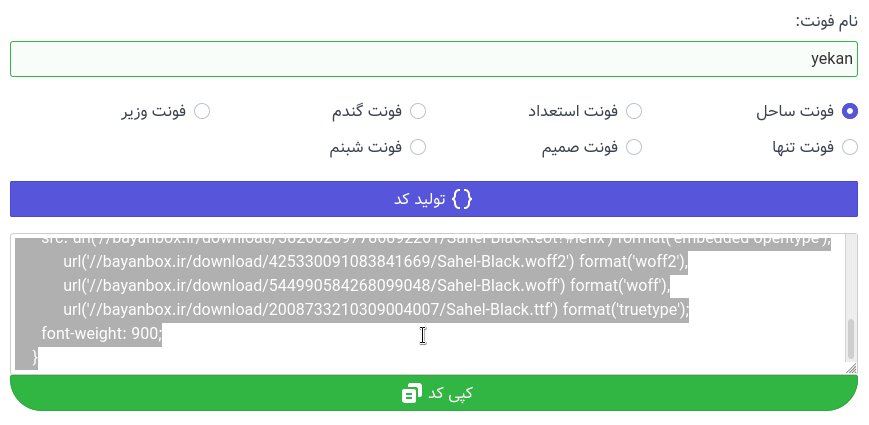
حال با دانستن نام فونتهای قالب خود میتوانید با استفاده از ابزار زیر، کد فونت دلخواه خود را برای قراردادن در قالب خود تولید کنید:

همانطور که در تصویر متحرک بالا مشخص است، ابتدا نام یکی از فونتهایی که در مرحلهی قبل پیدا کردیم را در فیلد نام فونت تایپ کرده و سپس فونت دلخواه خود را از میان گزینهها انتخاب کنید. حال میتوانید با زدن دکمهی «تولید کد»، کد css مورد نظر خود را تولید کنید و در پایان با زدن دکمهی «کپی کد»، تمامی کد تولید شده را کپی کنید.
ابزار تولید کد فونت
۳. قراردادن کدهای تولید شده

پس از تولید و کپی کردن کدهای فونت مورد نظر خود، حالا نوبت به آن میرسد که به فایل css قالب فعلی خود بازگردید و در ابتدای آن فایل، کدهای کپی کردهی خود را paste کرده یا قرار دهید و دکمهی «ذخیره» را بزنید.
حالا قالب شما آماده است و فونتهای آن به صورت کامل به فونت ساحل تغییر داده شده است و خروجی قالب مثال ما به این شکل است:

بیشتر بخوانید:
تا حالا۳۴ تا نظر داشتیم!
سلام
چطوری خوبی؟؟
ببخشید کم میام کار زیاد دارم هم تو گوگل هم تو خونه درسامم که شرو شده شرمنده کم میام اینجا:((
یه چیزی هدر سراغ نداری ترسناک باشه یا انیمه ای خفن و ترسناک
یه چیزی تو مایه های هدر الانم دقیقا الان درستش کردم چطور شده؟
من یادم نیس ...
ولی اون جنابی که طراح فوینت ساحل و امثالهم بودن یه کدی دادن که ته سی اس اس بذاریم و کلا روی قالب اعمال می شدا...
ندارمش کد و /:
اگه منظورمو فهمیدین بذارینش :)
یادمهimportant ! داشت : دی
کاش یه نمونه از فونت میذاشتی که مثلا وقتی هرفونتی رو تیک میزنیم مثه بعضی سایتا یه بیت شعر باهمون فونت نشون بده ببینیم کدومشون مناسب وبمونه
راستش من یه بار دیگم باید ازتون تشکر کنم این مطلبتون واقعا کاربردیه و وجه تمایزش اینه که تمام وزن ها رو هم گذاشتید.... خیلی ممنون آقای محمد رضا🍁🌷
سلام من یه مشکلی دارم
لینک رو کپی کردم و همه ی فونتا تغییر کرد اما آیکون نظر و لایک دوتاشون شکلش مربع شدن
نمیشه کاریشون کرد؟
سلام شبتون بخیر
ببخشید من هر چی سعی میکنم تغییر نمیکنه
دقیقا همینکارا رو انجام دادم ولی نشد میشه راهنمایی کنید
سلام =)
من همه ی اینکارا رو انجام دادم ولی احساس می کنم فقط بعضی از قسمت هاش فونت ساحله •~•
+ بعدا نوشت ! هیچی درستش کردم D:
داشتم رو یه وب دیگه امتحان می کردم ، اولش برا کد yekan رو زدم و بعضی از قسمت های وبلاگ فونتش عوض نشد ، ولی بعدش tahoma رو زدم درست شد !
ممنون از اینکه انقدر قشنگ توضیح دادین که من متوجه شدم ! من که از کد ها چیزی سر در نمیارم D:
سلام داداش خسته نباشی
من باز اومدم زحمت بدم :(
این کد فقط برای تاهوما و یکان ـه؟ فونت قالبی که الان روی وبیه که لینک کردم یکان یا تاهوما ـه؟چون هر چقد میگردم یه اسم عجیب غریب برا فونت نوشته...
textarea, input, select, body {
font-family: vanda, sans-serif;
font-size: 12px;
}
فقط دقت کن که به جای vanda جلوی خط font-family توی کد ... اسمی رو که برای فونت قالب انتخاب کردی رو بذار و خط دوم هم که font-size هست عددش رو میتونی تغییر بدی برای اندازه فونت قالب مثلا میتونی بکنی 13px که فونتت بزرگتر بشه ... اگر که کوچیکه ... سلام
خیلی ممنون از ابزار مفیدتون
یه سوال داشتم، من توی یه قالب جدید که میخوام بزارم، نه font-family نه font-face هیچکدوم نیستن؛ از همون اول کد با body شروع میشه.
چطوری باید فونتش رو به ساحل تبدیل کنم ؟
ممنون میشم راهنمایی کنید.
textarea, input, select, body {
font-family: sahel, serif;
font-size: 12px;
}سلام و درود
سالهای زیادی بود که هر روز خدا درگیر همین موضوع بودم... دم شما گرم و کمال سپاس
سلام خسته نباشید
نمیتونید تصور کنید که این مطلب و مطالب دیگتون چنتا وبلاگ نویس رو نجات داده
واقعا ممنون ازتون
فقط ببخشید یه سوال من هرکاری کردم نتونستم فونت این قالب رو تغییر بدم
میشه لطفا یه راهنمایی بکنید؟
html {
font-family: shoco, serif;
}
درسته خودم که نگاه کردم فقط فونت برای آیکون های صفحه نسبت داده شده بود ظاهرا
خیلی ممنون از لطفتون فونتش درست شد
سلام
دوست دارم تشکر کنم ولی واقعا نمیدونم چطوری تشکر کنم که احساس شادی خودم رو رسونده باشم.
خیر ببینی داداش که یه غصه بزرگی از دلم برداشتی.
خدا یه غصه بزرگ از دلت برداره و به آرزوهات برسی.
ممنونم
سلام و روز به خیر
فونت ساحل رو از اینجا گرفتم ولی اعدادش انگلیسیه. چه کنم اعدادش فارسی بشه؟
ممنون از لطف شما
سلام آقا محمد رضای گل
فونت «طبقه بندی موضوعی» رو از کجا میتونم بیشتر کنم؟
پیشاپیش از راهنمایی شما متشکرم
با سلام مجدد
در قسمت «طبقه بندی موضوعی» که موضوعات وبلاگ رو نشون میده، میخوام سایز فونتش رو بیشتر کنم ولی نمیدونم از کجای سی اس اس باید فونتش رو زیاد کنم. لطفا راهنماییم کنین











اگر قبلا در بیان ثبت نام کرده اید لطفا ابتدا وارد شوید، در غیر این صورت می توانید ثبت نام کنید.