آموزش آپلود فونت در بیان باکس
پس از انتخاب فونت مورد نظر و برای استفاده از آن فونت در قالب وبلاگ خود و یا در پروژههای مختلف تحت وب دیگر میتوانید از سرویس آپلود فایل شرکت بیان به نام صندوق بیان یا بیان باکس استفاده کنید. این سرویس همچنین به شما اجازهی آپلود دیگر فایلهای استاتیک وبلاگ یا پروژهی همچون فایلهای css، جاواسکریپت و تصاویر مورد نیاز شما را نیز میدهد.
در این پست میخواهم مراحل آپلود فایلهای فونت وزیر را به صورت تصویری و مرحله به مرحله توضیح دهم. همچنین مراحل آپلود برای دیگر نوع فایلهای ذکر شده نیز صادق است:

۱. ورود به بیانباکس و ثبتنام در بیان
ابتدا وارد وبسایت bayanbox.ir شده و در قسمت ثبتنام، یک حساب بیان میسازیم. همچنین برای استفاده از بیان باکس و در کل استفاده از امکانات بیان میبایست وبلاگی در این سرویس ساخته یا داشته باشید.

۲. ورود به پنل وبلاگ و فضای اختصاصی
همانطور که در توضیحات بیان باکس آمده است، این سرویس به پنل وبلاگ شما متصل میباشد و در منوی سمت راست پنل خود، گزینهی فضای اختصاصی و سپس صندوق بیان را انتخاب کنید.

۳. ایجاد پوشه
برای دستهبندی و دسترسی دوبارهی بهتر، پوشهای با نام fonts بسازید.

۴. ورود به پوشهی fonts
پس از ساخت پوشه، با کلیک یا فشردن بر روی پوشهی fonts قابل مشاهده در پنل خود، وارد آن شوید.

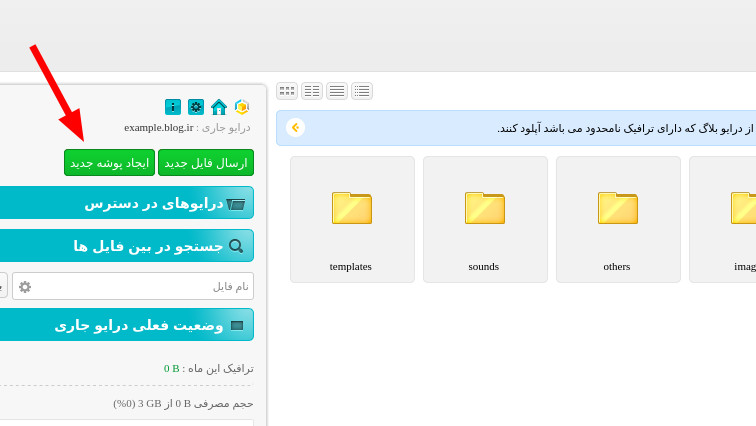
۵. بر روی دکمهی ارسال فایل جدید بزنید
در این مرحله برای آپلود فایل فونت، بر روی دکمهی «ارسال فایل جدید» کلیک کرده یا لمس کنید.

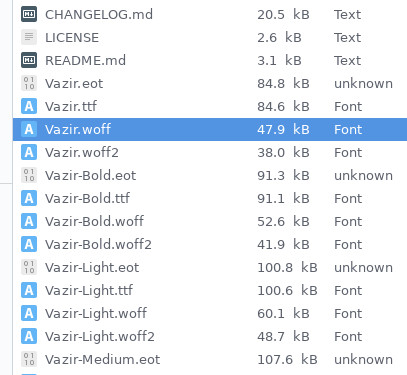
۶. فایل مورد نظر خود را انتخاب کنید
فایل فونت مورد نظر خود را برای آپلود انتخاب کنید. همانطور که مشاهده میکنید فرمتهای مختلف فونت وزیر موجود است که در اینجا من فرمت woff را برای آپلود انتخاب کردم.

۷. ارسال فایل
در این مرحله برای ارسال فایل خود به سرورهای بیانباکس دکمهی ارسال را بزنید و منتظر بمانید تا پیام «ذخیره فایل با موفقیت انجام شد» را ببینید.

۸. یافتن نشانی دقیق فایل
حال فایل آپلود شدهی خود را در پنل بلاگ خود میبینید. بر روی آن کلیک کرده یا لمس کنید. اکنون شما وارد صفحهی دانلود فایل شده و با گزینهی «دریافت» روبرو میشوید. این دکمه در حقیقت لینکی به نشانی دقیق فایل فونت آپلود شدهی شماست و شما با راست کلیک و انتخاب گزینهی «Copy Link Location» یا «Copy Link Address» در کامپیوتر شخصی خود و یا لمس ممتد بر روی دکمهی دریافت و کپی لینک آدرس فایل، نشانی دقیق فایل آپلود شدهی خود را میتوانید به دست آوردی.
تا حالا۸ تا نظر داشتیم!
بسیار مطلب مفیدیه برای اونهایی که تازه به بیان اومدن یا ویرایش قالبشون رو به طور کامل بلد نیستن. خسته نباشی. :)
ولی خب یک سوال ذهنم رو مشغول کرده (تقریباً از سال پیش که دانشام نسبت به HTML و CSS خیلی بیشتر شد.)، اینکه چرا برای قالب وبلاگ و سایت عموما از فونتهایی با فرمت woff استفاده میکنن؟ چون من خیلی کم دیدم که از فرمت ttf استفاده بشه. (هرچند که خودم فکر میکنم مربوط باشه به پشتیبانی مرورگرها و نسخههای مختلف HTML از فرمتها)
بهتره فونت هارو توی پوشه template ذخیره کنید ، سرعت بالاتر و ترافیک رایگان از خوبی های این فولدره
سلام
خیلی خوب بود ، در واقع اصولیش اینه هر سه فرمت آپلود بشه چون من خودم طرفدار مرورگر قدیمی ام :دی
آموزش تصویری جذاب تره و ممنون ازتون (:










اگر قبلا در بیان ثبت نام کرده اید لطفا ابتدا وارد شوید، در غیر این صورت می توانید ثبت نام کنید.