موتور جستجوی وبلاگستان فارسی
بعد از ساخت ابزار لینکدونی و گالری در این فکر بودم که چطور ممکن هست وبلاگنویسی بتونه تمامی پستهای مرتبط با پستی که در حال انتشارش هست رو با استفاده از این ابزار، لینک کنه و بر اساس کلمات کلیدی هر قسمت از پست، لینکهای مرتبط با اون رو برای بیشتر خواندن و ایجاد چرخه مطالعه بیشتر در سطح وبلاگستان، لینک کنه.
این بود که به یاد کلمات کلیدی و در نتیجه موتورهای جستجو افتادم و به قول معروف گفتنی که هر موقع نام موتورهای جستجو میآید، نام گوگل میدرخشد و به دنبال راهی برای استفادهی انحصاری از گوگل به عنوان موتور جستجوی وبلاگستان بودم. اگر دقت کرده باشین بعضی از وبلاگها از گوگل برای جستجو در وبلاگشون استفاده میکنن اما خبر خوش اینه که ما با استفاده از همون روش میتونیم بین تمامی وبلاگهای تحت زیر دامنه بیان، بلاگفا، بلاگاسکای و تقریبا تمامی سرویسهای وبلاگدهی، جستجوی فیلتر شده گوگل رو داشته باشیم.
برای این کار تنها کافیه که عبارت زیر رو در ابتدای کادر جستجوی گوگل تایپ کنین و با یک فاصله، کلمه کلیدی یا عبارت خودتون رو جستجو کنین:
site:*.blog.ir
و با این کار جستجوی شما بین تمامی وبلاگهای بیان که از زیر دامنه بیان استفاده میکنن، انجام میشه و تنها محتوای وبلاگی برای شما فهرست خواهد شد. و در مرحلهی بعد شما با استفاده از فیلتر زیر میتونین جستجوی خودتون رو بین چندین سرویس وبلاگی مثل بیان و بلاگفا، به صورت همزمان انجام بدین:
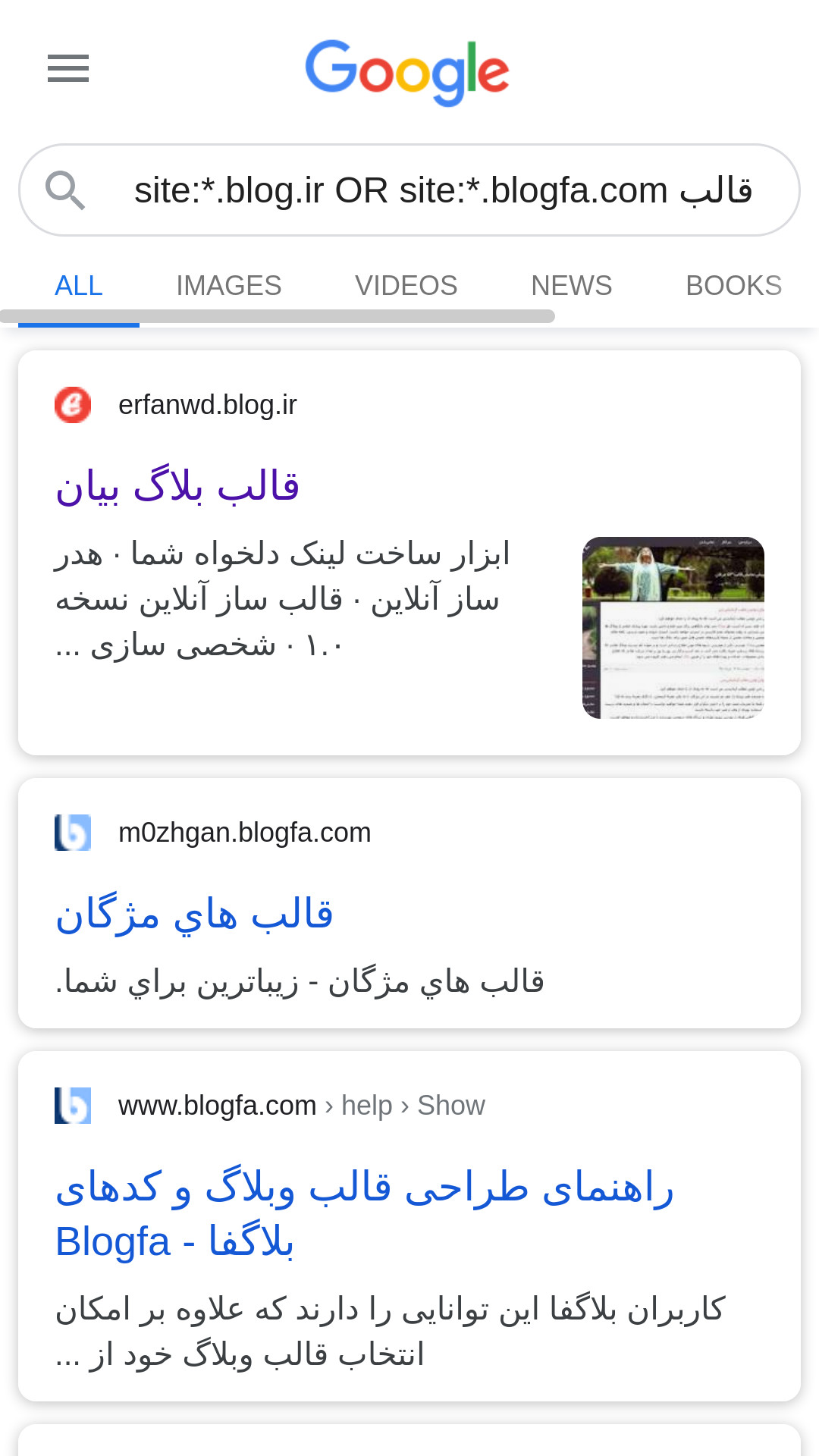
site:*.blog.ir OR site:*.blogfa.com
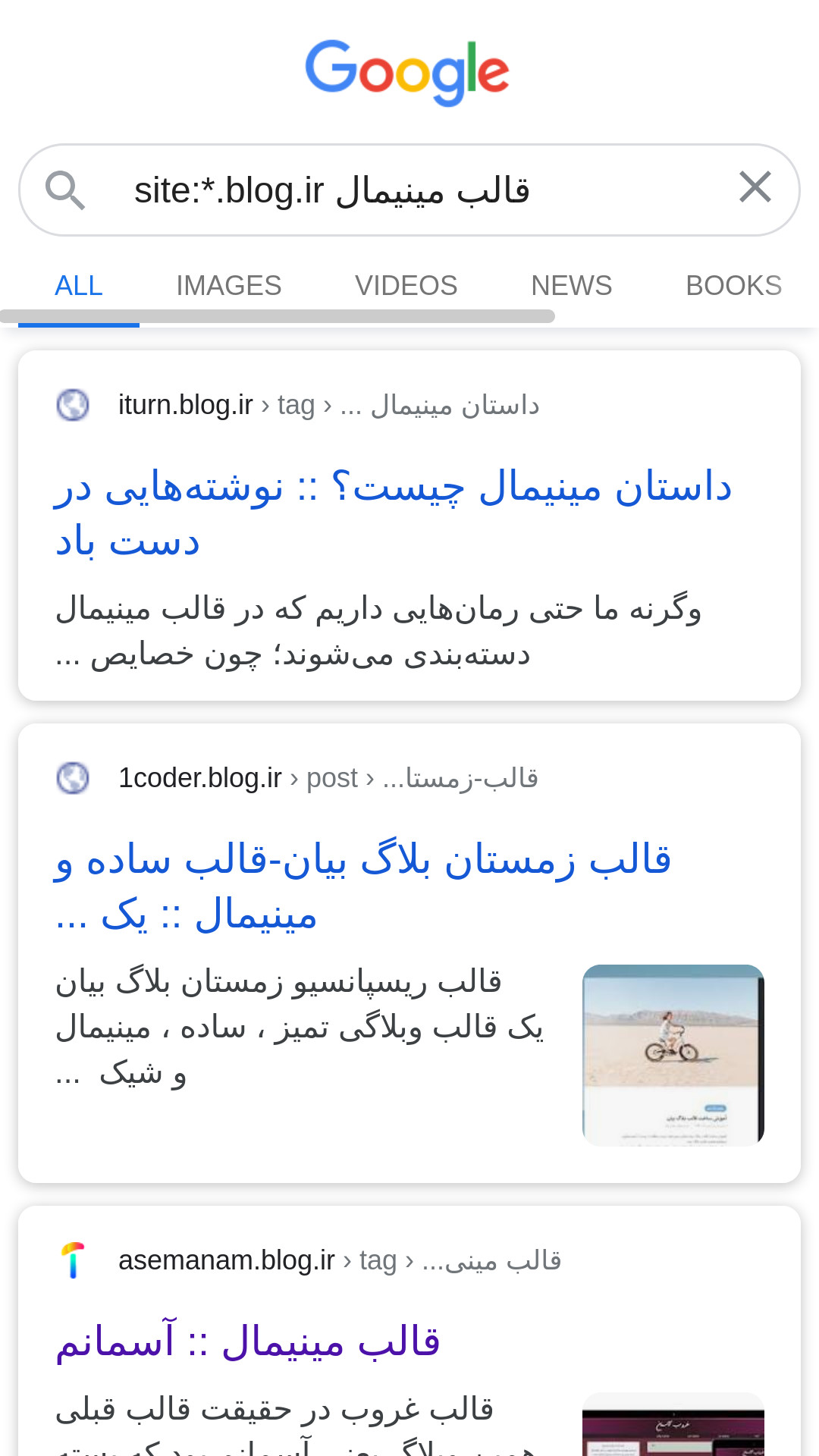
به عنوان مثال من جستجوهای زیر رو با استفاده از همین روش انجام میدم:
ولی خب، نوشتن این عبارتها ابتدای هر جستجوی ما در گوگل کار زمانبر و خسته کنندهای هست و ما عملا قادر نیستیم که هر بار این عبارت رو برای یک جستجوی ساده انجام بدیم، برای همین ابزاری رو آماده کردم تا بتونین این جستجوگر رو در وبلاگ خودتون نصب کنین کاملا شبیه به گوگل، حالا در وبلاگ خودتون و در سطح وبلاگستان بیان، به راحتی و بدون تایپ هیچ متن پیشنیازی، وبلاگگردی با طعم جدیدی رو شروع کنین:
ابزار جستجوگر وبلاگستان
نکته: برای نصب این ابزار در وبلاگ خود نیاز به خرید امکان اختیاری جاواسکریپت دارین با این که این ابزار تنها یک فرم ساده هست و از جاواسکریپت استفاده نمیکنه اما امکان اختیاری جاواسکریپت محدودیتهای فراتر از جاواسکریپت رو در وبلاگ شما رفع میکنه که امکان استفاده از فرمها هم جزوی از این محدودیتهاست.
چگونه از کد استفاده کنیم؟
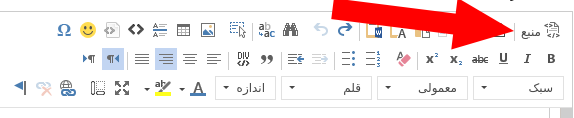
بعد از کپی کد از کادر بالا، حالا میتونین این کد رو در منبع پست خودتون درج یا paste کنین:


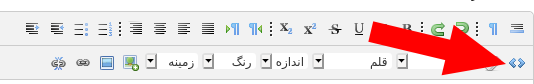
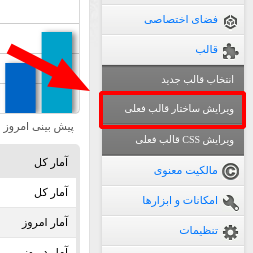
و برای این که کد رو در قسمتی از قالب مثل سایدبار paste کنین، بعد از کپی کد میبایست به بخش قالب و ساختار قالب رفته و در قسمت مورد نظرتون در قالب، کد رو paste کنین:

تا حالا۲۲ تا نظر داشتیم!
یه زمانی ابرجستجوگر سلام بود که خیلی خوب بود برای جستجو توی وبلاگهای بیان، حیف که دیگه کار نمیکنه... :(
ولی این ابزار خیلی جالبه! و خیلی هم پرکاربرد مخصوصاً برای ماها که دنبال وبلاگهای جدیدیم همیشه. دمت گرم. :)))))))
به این میگن استفاده درست :)
بسیار عالی و کاربردی دمت گرم
در مورد جستجوگر سلام واقعا حیف شد
سلام
ابزار جستجوی داخل هر وبلاگ هم دقیقا همین کارو میکنه :) ولی با این تفاوت که فقط داخل خود وبلاگ رو جستجو میکنه
تو جستجوی داخل خود blog.ir هم همین طور :) جالبه که آدم تو وبلاگ خودش داشته باشه :)
دمتون گرم 🌹👌
+جاوااسکریپت وبلاگ من فعال نیست 😭
سلام
من میخوام بره توی ساید بار
ولی نمیدونم کجای قالب اینو باید پیست کنم راستش...
<div class="box-left">
امکان استفاده از تگهای مربوط به فرم مانند input و form وجود ندارد برای فعال سازی این امکان میتوانید به صفحه «خرید امکانات اختیاری» مراجعه فرمایید
آری ... با این مواجه شدم :)))
فکر کنم گوگل یک امکان Search Settings داره که باهاش نیاز نیست اون کد site رو بنویسید.
یادمه توی کامپیوتر میشدها ! حتی یادمه معلم فناوری بهم یاد داد.
سلام...ابزار عالی هست خسته نباشید🌷...ولی منم جاوا اسکریپت ندارم متاسفانه 😐
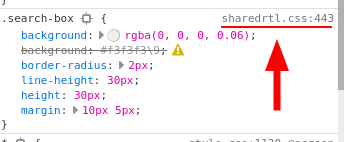
یه سوال داشتم ازتون ممنون میشم پاسخ بدید 🙏: من مدت هاست که می خوام جعبه جستجو رو در وبلاگم به شکل دلخواه تغییر بدم. وقتی inspect element رو می زنم، عبارت search-box رو میاره ولی وقتی تو css سرچ می کنم. همچین عبارتی وجود نداره حتی sch رو هم میزنم هیچ چیز نمیاره..میشه راهنمایی کنید چطوری می تونم جعبه جستجوم رو تغییر بدم؟

.search-box {
/* Your custom style */
}
دوازدهمین پسند با دوازدهمین نظر :)
از این ایده خیلی خوشم اومد ((:
سلام میخام برا اخرین نظرات وبلاگم اوتار بذاریم ممنون میشم بگید!😕
<box:recent_comments>رو در قسمت قالب ... ساختار قالب وبلاگتون پیدا کنین و درون تگ باز و بستهی:
<view:recent_comments>یک تگ img شبیه به مثال زیر رو قرار بدین:
<img src="(*comment_avatar*)" alt="(*comment_fullname*)">و حالا آواتار به نظرات اضافه شد ... تنها کاری که میمونه اینه که با css استایل مورد نظرتون رو برای این قسمت اعمال کنین.
خیلی جالب و کاربردی بود، ممنون که محیط بلاگ رو روز به روز بهتر میکنید :)
سلام
لطفاً ببینید اگر می شه (از لحاظ قانونی و ...) ابزار جستجو در موتور جستجوی پارسی جو (parsi joo.ir) رو هم بسازید.
ممنون
سلام
درباره ی این پیشنهادی که دادم، این دو مطلب را مشاهده بفرمایید:
http://pblog.parsijoo.ir/custom-search
http://csi.parsijoo.ir/#?q=page1
تا جایی که من فهمیدم، برای بلاگ بیان نمی شه.اگر هم بشه، باید جاوا اسکریپت خریداری بشه.
شما قطعاً فنی تر و حرفه ای تری.خودتون یه نگاهی بندازید بی زحمت.
یاعلی












اگر قبلا در بیان ثبت نام کرده اید لطفا ابتدا وارد شوید، در غیر این صورت می توانید ثبت نام کنید.