ابزار لینکدونی و ساخت گالری
خیلی از مواقع به دنبال محتوایی در وبلاگستان هستیم، اما پیدا نمیکنیم و موتور جستجویی مخصوص وبلاگستان فارسی هم نداریم که به عنوان مثال فقط با فیلتر وبلاگستان فارسی در گوگل جستجو کنیم و پستهای مرتبط با کلمهی کلید خودمان را پیدا کنیم. اگر هم چنین پروژهای را بخواهیم پیادهسازی کنیم نیاز به هماهنگیها و هزینههای زیادی هست. اما ابزاری که همیشه و همواره، از ابتدای شکلگیری دنیای وب و قبل از به وجود آمدن موتورهای جستجوگر موجود بود، لینکها بودند. یکی از قسمتهای فعال وبلاگهای مفید و پر محتوا لینکدونی این وبلاگها بود که در ابتدا، موتورهای جستجوگر بر اساس وزن لینکها ارزش یک صفحهی وب یا وبلاگ را محاسبه میکردند و میتوان گفت که لینکدونی مناسب یک وبلاگ دروازهای به وبلاگستان بهتر هست.
خیلی از ما به صورت روزانه پستهایی منتشر میکنیم اما از لینک دادن به پستها، تگها و محتوای مرتبط در وبلاگستان پرهیز میکنیم و توجهی به اهمیت این موضوع نداریم که با همین لینکها، چه کمک بزرگی به هم خوانندهها و هم وبلاگنویسها میکنیم. چرا که با ورود ترافیک خوانندههای علاقمند به محتوای لینک شده،هم وبلاگ مقصد خوانندههای بیشتری جذب میکند و هم خواننده به منبع جدیدی از محتوا میرسد
و این روش، تبدیل به چرخهای از محتوا خواهد شد که شاید حتی بهتر از موتورهای جستجو عمل کند، چرا که خیلی از مواقع خوانندهها با کلمات کلیدی نامناسب به محتوای مورد نظرشان نخواهند رسید اما لینکدونی یک پست وبلاگ میتواند، خواننده را به محتوایی ورای تصورش راهنمایی کند و این مقدمهای شد که به فکر طراحی و ساخت ابزاری برای هر چه زیباتر، خواننده و سلیقه پسندتر کردن لینکدونیها، بیافتم:
جعبه ابزار لینکدونی
راهنمای استفاده از ابزار
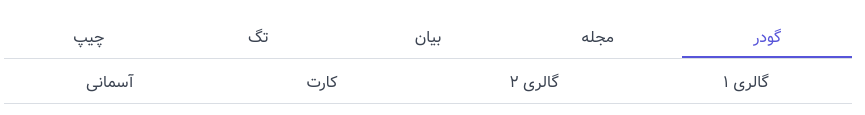
این ابزار در حقیقت جعبه ابزاری متشکل از ۹ ابزار واکنشگرای شبیه به هم اما مختلف هست که از طریق ۹ تب بالایی جعبه ابزار به همهی آنها دسترسی دارید:

این تنوع به دلیل وجود سلیقهها، شرایط و طراحیهای مختلف وبلاگها و مکانهای مختلف وب انتخاب شدند و با کلیک یا لمس کردن بر روی هر تب، به تنظیمات و دکمهی تولید و پیشنمایش ابزار مورد نظر دسترسی خواهید داشت.
لینکدونی گودر
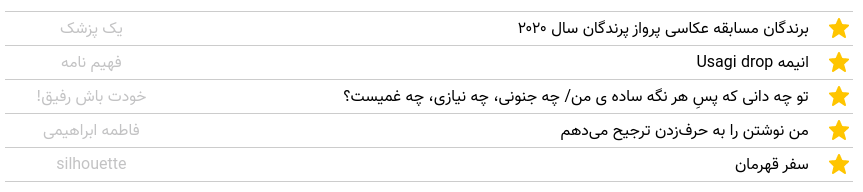
گودر یا گوگل ریدر، فیدخوان معروف گوگل بود که در سال ۲۰۱۳ به کارش پایان داد. اما در این طرح از لینکدونی از این ابزار الهام گرفتم چرا که خیلی از ما در پستهایی که مینویسیم، به دنبال سادگی هر چه بیشتر هستیم و تنها میخواهیم متنهایی لینک شده در پست وجود داشته باشند یا به تعبیری مینیمالیست هستیم. لینکدونی گودر، لیستی عمودی از لینکها هستند که زیر هم، به شکل زیر قرار میگیرند:

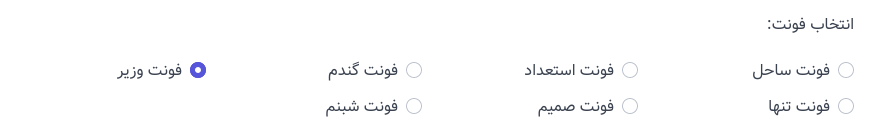
تنظیمات این ابزار شامل دو بخش کلی هست: بخش ایستا و بخش پویا. بخش ایستای این ابزار شامل ۶ قسمت هست که اولین گزینهی شما انتخاب فونت هست و این انتخاب فونت برای تمام ابزارهای متنی جعبه ابزار مشترک هست به جز ابزار گالری ۱ و گالری ۲ که هیچ متنی در آنها به کار برده نشده:

در قسمت انتخاب فونت از بین ۷ فونت موجود، یکی را بر اساس سلیقه یا سازگاری با قالب وبلاگتان، میتوانید انتخاب کنید.

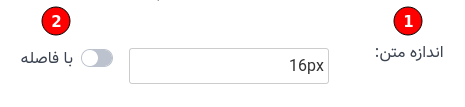
این بخش هم در ابزارهای مبتنی بر محتوا مشترک هست. قسمت 1 اندازه متن که میتوانید اندازه فونت لینکدونی را کوچک یا بزرگ کنید اما دقت داشته باشید که واحد آن را هم ذکر کنید یا تغییر ندهید که در اینجا px است و شما میتوانید از em یا rem یا pt و دیگر واحدها استفاده کنید.
قسمت 2 هم در ابزارهای قبلی موجود بود و همان کارایی را دارد. با فعال کردن گزینهی با فاصله، یک خط خالی به ابتدا و یک خط خالی به انتهای کد تولیدی شما اضافه میشود.


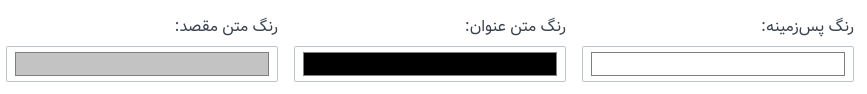
این ابزار قابلیت شخصیسازی بر اساس سلیقه رنگی شما را هم دارد و میتوانید لینکدونی خود را با رنگهای متفاوتی برای هر مناسبت و هر شرایط و مکانی تولید کنید.

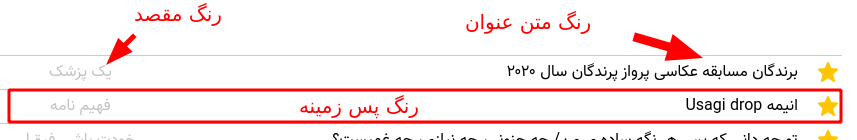
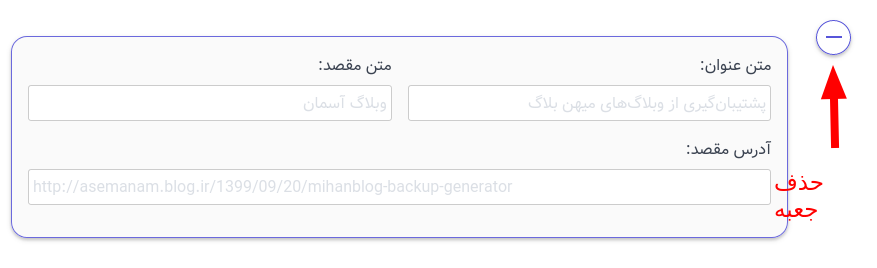
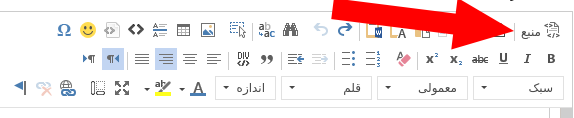
بخش پویای تنظیمات همانند ابزارهای گذشته هست. میتوانید جعبهها را با دکمهی منفی که در بالا با جهتنما نشان داده شد، حذف کنید و اطلاعات مورد نیاز هر کدام از لینکها را در کادر ذکر شده تایپ کنید یا paste کنید.

در انتهای ابزار هم با استفاده از دکمهی افزودن میتوانید یک جعبه پویای لینک جدید را اضافه کنید و به تعداد دلخواهتان لینک جدید بسازید و در پایان دکمهی تولید کد و پیشنمایش را فشار دهید تا کد لینکدونی ساخت خود را دریافت کنید.
لینکدونی مجله
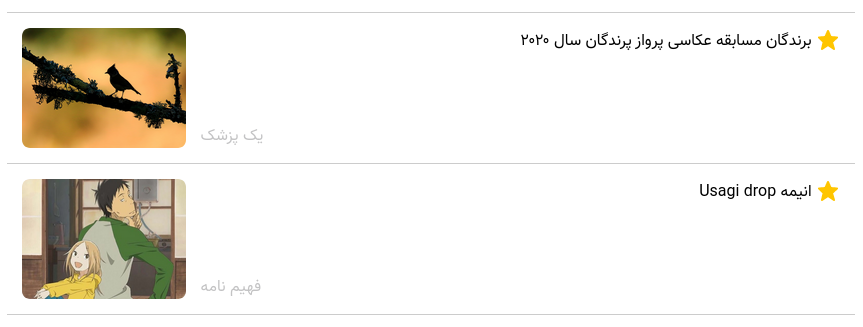
این لینکدونی بر اساس طراحی مجلهای ایجاد شد و معمولا به درد وبلاگهای مدرن با محتوای مرکب میخورد. خیلی از خوانندهها در نگاه اول علاقه چندانی به محتوای متنی ندارند ولی با دیدن یک تصویر از پست مورد نظر، ممکن است نظرشان عوض شود و این لینکدونی به درد وبلاگهایی با این نوع مخاطب هست.

تنظیمات این ابزار هم مشابه ابزار گودر هست با این تفاوت که یک کادر جدید برای اضافه کردن آدرس تصویر کناری مجله به آن اضافه شده است:

که در این کادر میتوانید یک تصویر موجود در متن آن پست را برای جذابتر شدن لینکدونی، قرار دهید.
لینکدونی بیان
بعضی از مواقع هم میخواهیم پستها را همراه با آواتار نویسنده وبلاگ به اشتراک بگذاریم و یکی از آشناترین نمونههای موجود برای ما قسمت «وبلاگهایی که دنبال میکنم» پنل وبلاگ بیان ما است. این لینکدونی با الهام از این بخش طراحی شده و برای کوچک کردن اندازه فونت هم میتوانید از بخش اندازه متن تنظیمات ایستای ابزار، استفاده کنید:

تنظیمات این ابزار همانند تنظیمات ابزار گودر هست با این تفاوت نسبت به تنظیمات ابزار مجله که به جای قسمت آدرس تصویر، آدرس آواتار وجود دارد:

در این کادر جدید هم میتوانید آدرس آواتار وبلاگنویسی که به پستش لینک کردهاید را وارد کنید تا در قسمت آواتار لینکدونی بیان ظاهر شود.
لینکدونی تگ
یک سری از مواقع هم هست که یا تگها را لینک میکنیم یا میخواهید حداقل فضا را بگیرند و از طراحی افقی لینکدونی خوشمان میآید. با استفاده از ابزار لینکدونی تگ میتوانید لینکها را به صورت افقی، بسیار ساده و در کنار هم قرار دهید:

تنظیمات ایستای این ابزار تقریبا همانند ابزار گودر است تنها بخش رنگ متن مقصد حذف شده و تنظیمات پویای این ابزار از تنظیمات ابزارهای قبلی سادهتر است و تنها نیاز به یک عنوان و یک آدرس لینک دارد.
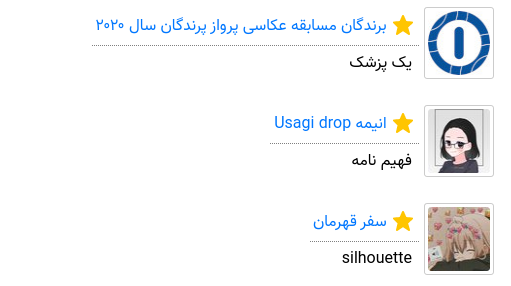
لینکدونی چیپ
این ابزار هم شبیه به ابزار تگ است با این تفاوت که فضای کمی بیشتری میگیرد، یک ستاره به ابتدای لینکها اضافه میشود و گوشههای خمیدهتری دارد.

تنظیمات این ابزار همانند ابزار تگ بسیار ساده و همانند ابزارهای متنی قبلی است.
لینکدونی گالری ۱
یکی از تکههای گمشدهی پستهای ما گالری هست که خیلی از ما عکسهای مختلف داریم اما میبایست به صورت عمودی و طولانی همهی آنها را در پست قرار دهیم و عملا حس زییای این آثار هنری را از نوشتههای خود حذف کنیم. جای ابزار گالری در وبلاگستان بسیار خالی بود، به همین دلیل دو سبک متفاوت از ابزار گالری را تهیه کردم تا کمبود این ابزار در نوشتههای ما دیگر حس نشود.
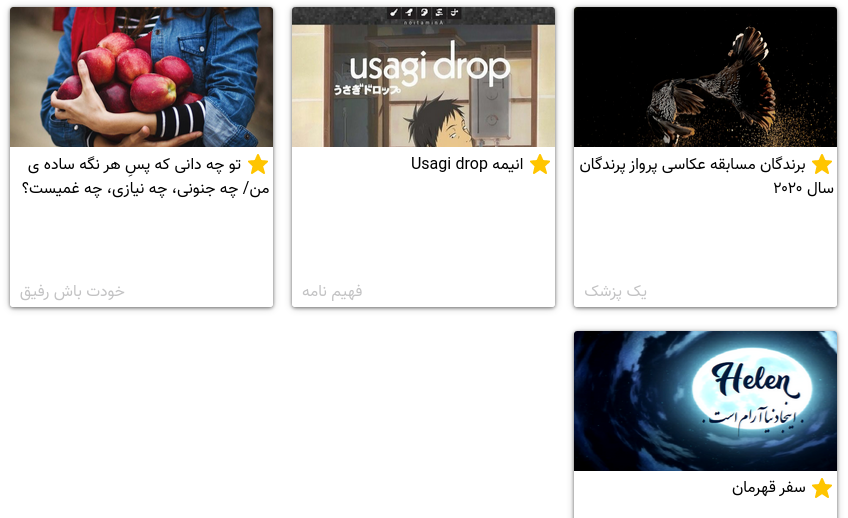
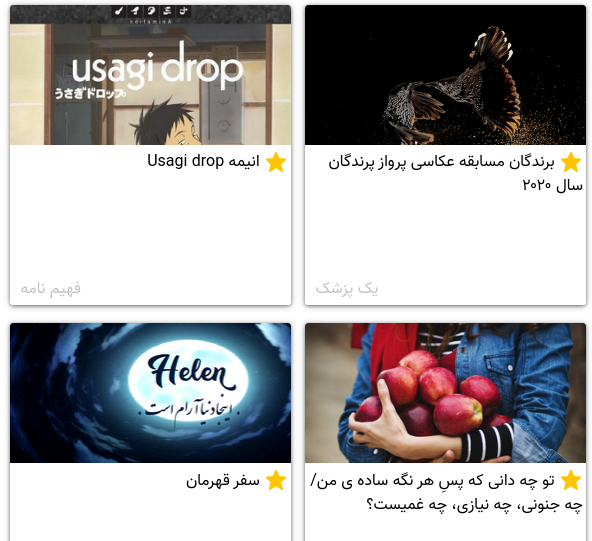
بسیاری از ما هم میخواهید پستهای مرتبط را به صورت تنها تصویری لینک کنیم و یک رنگ و بوی تازهای به لینکدونی وبلاگمان دهیم و ابزارهای گالری مناسب این دسته از وبلاگها و سلیقهها است. این ابزار دو حالت مختلف دارد: حالت دو ستونه و چهار ستونه که حالت دوم، حالت پیشفرض این ابزار هست.

گالری چهار ستونه مناسب وبلاگهای عریض بوده و قابلیت واکنشگرایی نیز دارد و بر اساس پهنای صفحهی وبلاگ شما (اگر قالب واکنشگرایی دارید) تغییر میکند.

اگر هم قالب عریضی ندارید یا در فضای باریکی میخواهید از گالری استفاده کنید، میتوانید از حالت دو ستونه استفاده کنید.
نکته: در مورد تنظیمات پویای این گالری حتما دقت کنید در ترتیب پر کردن ستونها در این ابزار مهم بوده و به همین دلیل دکمهی حذف جعبه پویا، برداشته شده است. ترتیب هم به شکل سطری بوده و به این معنا که اگر حالت چهار ستونه گالری را انتخاب کردهاید، چهار جعبهی اول هر کدام اولین تصاویر هر ستون را تشکیل میدهند و جعبهی پنجم تصویر دوم ستون اول را پر میکند، جعبهی ششم، تصویر دوم ستون دوم و تا به پایان به این شکل. در حالت دو ستونه نیز به همین شکل، جعبه اول، تصویر ابتدایی ستون اول و جعبه دوم تصویر ابتدایی ستون دوم، جعبه سوم، تصویر دوم ستون اول را تشکل میدهد و تا به پایان به همین ترتیب.
لینکدونی گالری ۲
در ابزار گالری ۲ ترتیب و ستون مهم نبوده و قابلیت حذف جعبه هم موجود هست. تصاویر شما به ترتیب از راست به چپ به صورت خودکار و بر اساس اندازه چیده خواهند شد و این ابزار، گالری ایدهآلی برای انواع مکانها و پستها است.

تنها دقت کنید که کیفیت تصاویری که در این گالری قرار میدهید دارای اهمیت است و سعی کنید از تصاویر با ابعاد ریز استفاده نکنید.
لینکدونی کارت
لینکدونی به طرح کارت هم از آن دسته طرحهای مدرن هست که شکل و بوی خاصی به لینکدونی پست شما میبخشد. این ابزار دارای سه حالت خاص یک ستونه، دو ستونه و سه ستونه هست:

در حالت سه ستونه که برای وبلاگهایی با قالبهای عریض مناسب است، لینکها در سه ستون در کنار هم و به ترتیب از راست به چپ کنار هم قرار خواهند گرفت.

حالت دو ستونه برای مکانهایی که عرض کمتری دارند اما فضای کافی برای قرار دادن دو ستون کارت در کنار هم را دارند، مناسب است.

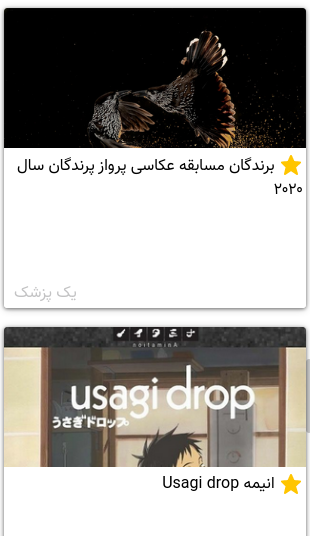
حالت یک ستونه مناسب مکانهای باریک مثل سایدبارها است که به خوبی از فضای موجود استفاده کند.
لینکدونی آسمانی
لینکدونی آسمانی با الهام از جعبهی معرفی پستهای آسمانی طراحی شد و هدف اصلی هم از طراحی این لینکدونی ایجاد بخش جدید پستهای آسمانی با عنوان «کد بازنشر پستهای آسمانی» هست. این ابزار هم چند حالته است: حالت دو ستونه و یک ستونه.

حالت دو ستونه مناسب پستها و مکانهای عریض است که فضای مناسب برای قرار گرفتن دو ستون در کنار هم را دارد.

حالت یک ستونه هم مناسب مکانهایی با عرض کم مانند سایدبارها است تا از حداقل فضا استفاده کامل را ببرید.
چگونه از کد استفاده کنیم؟
برای استفاده از کد ابتدا میبایست مراحل تولید کد و کپی کردن آن را پشت سر بگذارید:


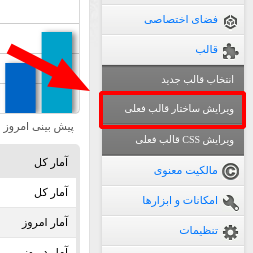
اگر قصد دارید کد تولید شده را در سایدبار قالب وبلاگتان استفاده کنید ابتدا میبایست به پنل مدیریت وبلاگ خود رفته و در بخش قالب گزینهی ویرایش ساختار قالب فعلی را انتخاب کنید:

در کدهای html قالب وبلاگ خود، در قسمت سایدبار، فوتر و یا هر مکان دیگری، کدهای کپی کرده را درج یا paste کنید.
اما اگر قصد استفاده از لینکدونیها را در پست خود دارید، وارد ویرایشگر پست خود شوید و از طریق بخش منبع، کدها را در قسمت مورد نظرتان paste کنید:


همچنین قابل ذکر است که برای نوشتن کدهای گالری ۱ از این منبع و برای نگارش کدهای گالری ۲ از این منبع استفاده کردهام.
تا حالا۱۶ تا نظر داشتیم!
اینجارو ببین علیرضا چه کرده. همه رو دیوونه کرده ( ‾́ ◡ ‾́ )
خیلی ابزار خوب و بدرد بخوریه مخصوصا از گالریش 2 که خیلی خوشم اومد ヽ(♡‿♡)ノ
برای موتور جستجو نمیشه کاری کرد ؟
آقا دمتون گرم !!!
خدا قوت !!!
خیلی خوبن اینا :"))))
------------------
یه سوالی ، آواتار نویسنده رو چجوری پیدا کنم ؟
اخه در حالت معمولی پیکسل هاش خیلی خیلی خیلی کوچیک در میاد ...
به به محمدرضا جان ترکوندی 😍
۲ تا ابزارم برا ما بزار ارائه بدیم 😁
خسته نباشین آقا! خیلی ابزار جالب و کاربردی ساختین :) دوستان حتی میتونن به جای قسمت پیوند ها هم از این ابزار استفاده کنن. خلاصه دمتون گرم! ای کاش یکمی فضای وبلاگ نویسی مثل قبل ها فعال بود... یعنی یادم میاد چنین چیز هایی حتی آرزوی خودم بود!
سلام...
میشه بگید چه کدی باید تغییر یا اضافه بشه که موقع جواب دادن کامنتها توی وبلاگهای گروهی ، پروفایل کسی که داره جواب میده نشون داده بشه نه کسی که پست رو نوشته؟
ممنون 💚
(*comment_reply_fullname*)
خواهش میکنم ...
چ کدا و ابزاری باحالی ایشالله حتما امتحانش میکنم
خسته نباشین











اگر قبلا در بیان ثبت نام کرده اید لطفا ابتدا وارد شوید، در غیر این صورت می توانید ثبت نام کنید.