ابزار قرار دادن فایل صوتی و موزیک در وبلاگ
اکثر ما عاشق موزیک هستیم و دوست داریم پستهای وبلاگمون همراه با موسیقی مورد علاقمون خونده و خوانندههامون رو به گوش دادنشون دعوت میکنیم. بعضی از وبلاگها هم پادکست محور هستن و پستهای صوتی منتشر میکنن و به صورت کلی میتونیم نتیجه بگیریم که قرار دادن فایل صوتی در پست وبلاگ یکی از چالشهای همیشگی اکثر وبلاگنویسها هست.
حتی اگر با کدنویسی آشنا باشین، خیلی از مواقع حال و حوصلهی تنظیمات تگ audio رو ندارین و این برای من خیلی پیش اومده و نیاز به یک ابزار برای راحتی انجام این کار رو به شدت احساس میکنم. این شد که مثل «ابزار قرار دادن ویدیو در وبلاگ» این ابزار رو هم برای قرار دادن فایلهای صوتی از جمله موسیقی، پادکست، جلوههای صوتی و ... برای استفاده آزاد منتشر میکنم:
ابزار تولید کد فایل صوتی
سایتهای آپلود فایل
آموزش استفاده از ابزار
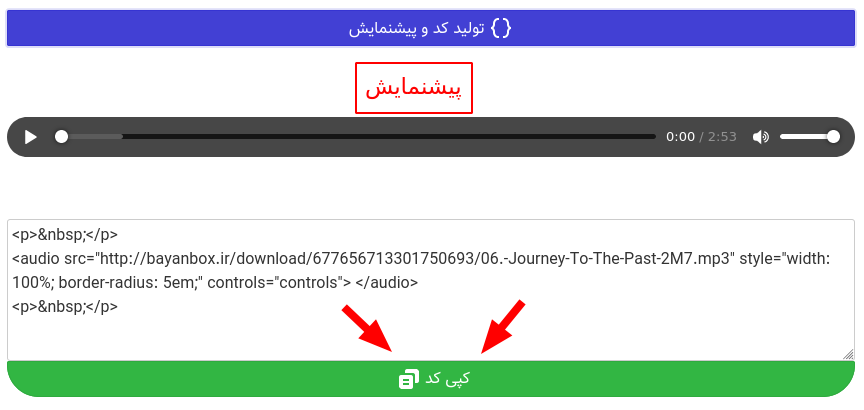
استفاده از این ابزار خیلی راحت هست. تنها کافیه فایل خودتون رو با فرمتها یا پسوندهای mp3 یا ogg یا wav رو در یکی از سایتهای آپلود فایل بالا، اپلود کنین و نشانی مستقیم دانلود فایل که انتهای نشانی، نقطه و یکی از پسوندهای گفته شده رو داره در قسمت نشانی فایل مربوطه قرار بدین و دکمهی تولید کد و پیشنمایش رو کلیک یا فشار بدین.

بعد از فشار دادن دکمهی تولید کد و پیشنمایش یک پیشنمایش حقیقی از کد تولید شده و در ادامه کد تولید شده براتون تولید میشه. پیشنمایش برای تست هست که آیا اون چیزی هست که مد نظرتونه و اگر همون چیزی هست که میخواین در ادامه کد تولید شده رو کپی میکنین.

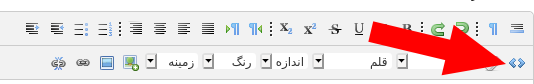
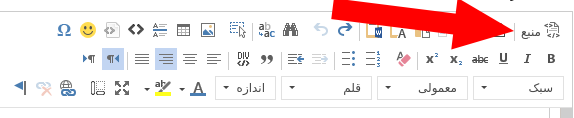
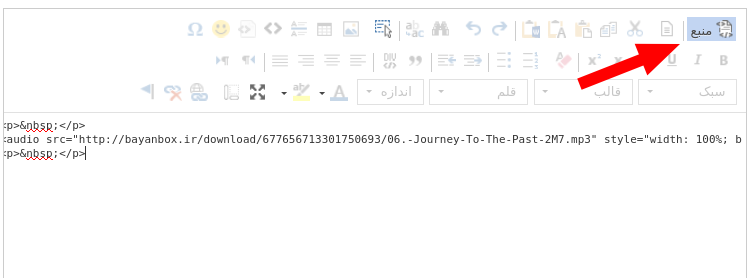
حالا وقت اون رسیده که وارد پنل وبلاگتون بشین و از قسمت انتشار و حالا یا ارسال مطلب جدید یا فهرست مطالب، وارد ویرایشگر مطلبتون شده و دکمهی منبع رو در ویرایشگر فشار بدین یا کلیک کنین تا بتونین کد تولید شده رو به درستی وارد پستتون کنین.


وقتی که وارد منبع شدین کد کپی کرده رو اونجا paste میکنین و دوباره دکمهی منبع رو فشار میدین یا کلیک میکنین تا وارد حالت ویرایش دیداری بشین و حالا میتونین پست خودتون رو به راحتی بنویسین.

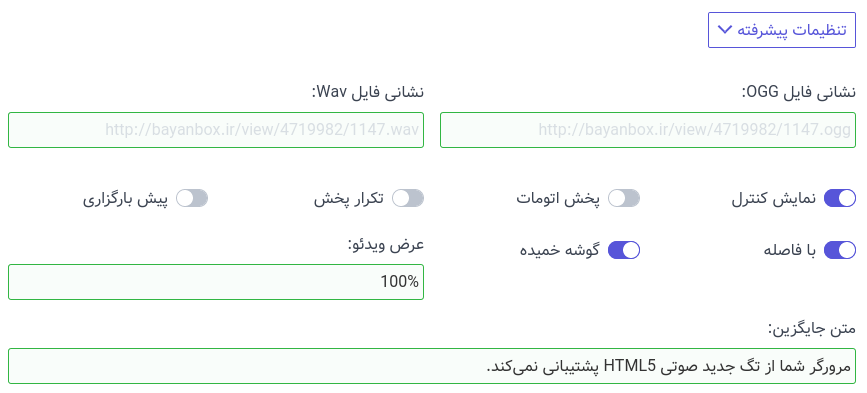
تنظیمات پیشرفته
این ابزار برای افرادی که نیاز به تنظیمات خاصی از تگ صوتی دارن هم طراحی شده. تقریبا تمامی ویژگیهای تگ صوتی HTML5 به صورت دیداری قرار داده شده که به راحتی بتونیم تگ صوتی رو با سرعت بالا تولید کنیم.

بخشهای نشانی فایل با فرمتهای OGG و Wav کامل مشخص هست. اگر به غیر از فایل با فرمت mp3 رو آپلود کردین، میتونین نشانی فایل آپلود شده با اون فرمت خاص رو هم در این کادرها وارد کنین تا اگر دوستی با مرورگری وارد وبلاگتون شد و دستگاهش کدک mp3 رو پشتیبانی نمیکرد بتونه از طریق فرمت ogg آهنگ مورد علاقه شما رو گوش بده. گزینه نمایش کنترل هم برای نشون دادن کنترلهای ایستادن و نوار پخش موزیک هست که حتما فعال باید باشه تا بقیه بتونن استفاده کنن از پخشکننده.

پخش اتومات برای مواقعی هست که میخواین فایل صوتی شما برای خواننده به صورت خودکار پخش بشه، بدون این که دکمهی پخش رو بزنن. البته این گزینه در مرورگرهای پیشرفته معمولا غیرفعال شده اما احتمالا کسانی که از مرورگر کروم استفاده میکنن هنوز براشون پخش خودکار اتفاق میوفته. برای این منظور باید این گزینه رو فعال کنین و بعد کد رو دوباره تولید کنین.

اگر میخواین موزیک شما بعد از اتمام پخش دوباره به صورت خودکار تکرار بشه، این گزینه رو فعال کنین.

این گزینه به صورت پیشفرض فعال هست و باعث این میشه که دو خط خالی قبل و بعد فایل صوتی ایجاد بشه که بتونین در ویرایشگر دیداری انتشار پستتون به راحتی قبل یا بعد فایل صوتی، به نوشتن پستتون ادامه بدین.

تگ audio به صورت پیشفرض یک مقدار زیبا نیست و به دلیل زیبایی بیشتر این تگ رو با گوشههای خمیده، به صورت پیشفرض قرار دادم ولی اگر نمیپسندیدن میتونین این گزینه رو غیرفعال کنین تا به صورت عادی براتون به نمایش گذاشته بشه.
در مورد عرض آدیو هم اگر میخواین تگ صوتی ۱۰۰ درصد عرض پست رو به خودش اختصاص بده یا هر درصد یا واحدی که مد نظرتون هست رو در این کادر قرار بدین و کد رو دوباره تولید کنین تا به شکل مد نظرتون قرار بگیره.
تا حالا۲۴ تا نظر داشتیم!
تمام :) ساخت ابزار فایل صوتی توی برنامه من بود ولی ماشاء الله شما اینقدر خوب کار کردین که دیگه فکر نکنم نیازی باشه من کاری انجام بدم.
واقعا عالیه... ممنونم ازتون!
عه چقدر خوب، اتفاقاً برای همین روزایی که در پیش داریم همچین پلیری میخواستم و مرسی که معرفی کردی :)
بسیار عالی .. به قدری حرفه ای و کامل همه چی رو توضیح میدین آدم دلش نمیاد نخونه
ممنونم :))
سلام... خیلی ممنون مفید بود واقعا🌷...فقط دوتا سوال برام پیش اومد ممنون میشم جواب بدید 🙏
1. این ابزار میشه دانلود کرد؟ یا فقط تو همین صفحه می تونیم استفاده کنیم؟
2.من از ابزار شما برای یکی از پستایی که قبلا گذاشته بودم استفاده کردم منتهی نتونستم اون آهنگ قبلی رو که گذاشته بودم پاک کنم😅..راهی هست برای این قضیه؟
نه خب پروژه های دیگه ای هم هستش که روشون کار کرد :) نمیدونم از کدوم روش برای قرار دادن اطلاعات توی کد اصلی استفاده کردین ولی بنظرم استفاده از Regular Expression برای پیدا کردن رشته مورد نظرمون تو کد اصلی و جایگذاری مقدار پیش فرض با داده کاربر کار تمیز تری هستش. تجربه تقریبا مشابهی رو در "ابزار اسلایدر ساز تمام css" دارم. هدف من حل کردن مشکلات کاربران بلاگ بود که شما این مشکل رو به خوبی حل کردین و چون طراحی واقعا قشنگی هم تو ساخت ابزار دارین یک جورایی اتلاف وقت هست اگر حتی تلاش کنم یک ابزار کپی مال شما بسازم :) بخاطر همین تو قسمت لینک های روزانه یک لینک به این مطلب گذاشتم تا خواننده هام اگر خواستن از این ابزار استفاده کنن. باز ممنون از لطفتون... هدفم این نبود که بگم "منم بلدم" یا "شما ایده منو دزدیدین" بلکه بالعکس واقعا خوشحالم که فردی هست که نیاز های وبلاگ نویسان رو درک کنه و کاری براشون انجام بده!
سلام مجدد...بنده یک پیشنهاد دارم از شما ... چون کاربلد هستید گفتم مطرح کنم ... متاسفانه بیان که کاری نمیکنه
اگر براتون مقدور هست یک کد بنویسید که کاربران . بتونند پاسخ سایر کاربران رو بدند
منظورم این هست که هر کس نظری ارسال کرد. سایر کاربران بتونند به اون نظر پاسخ بدند ...
و اینکه آیا تغییر قالب وبلاگ میتونه توی سئو تاثیر داشته باشه؟ من قالبم رو به نقل تغییر دادم و توی سایت gtmetrix هم بررسی کردم که متاسفانه نتیجه خوب نبود!!
البته سایت gtmetrix رو بیشتر برای وردپرس استفاده میکنند
ممنون از شما
سلام سلام سلام.
خیلی خوب و درست توضیح دادینعالی.دستتان درد نکنه.خدا قوت....
سلام. تشکر بابت مطالب خوبتون
ای کاش یه سایت مطمئن هم برای اپلود فایل صوتی تو این پست معرفی میکردید 🌹🙏🏻
سلام
من از ابزارتون استفاده کردم...
توی کامپیوتر میادش ، ولی توی موبایل نمیادش o-O
فقط یه جا خالیه...
نمیدونم چرا...
مشکل از مرورگره ؟
این پست
audio {
max-width: 98%;
height: inherit;
}audio {
max-width: 98%;
}
من کد رو داخل منبع میزنم. بعد توی همون قسمتی که باید متن رو بنویسیم هم هست ، دکمهی انتشار رو که میزنم و میرم صفحه وبلاگ که ببینم موسیقی هست ، میبینم که اصلا موسیقیای نیست !
مشکل از چی هست؟
خیلی کارت عالیه دمت گرم
سایتا و پلتفرم های دیگه همچین ابزار مناسب و دقیقی ندارن
این کارت واقعا تو وبلاگم کمکم کرد عالی❤
سلام عزیز
میگم میتونید یه کد قرار بدید که عکس رو تو وبلاگ نشون بشه بعد وقتی رو عکس میزنی وارد لینک مشخص شده بشه
نمی خوام از خود وبلاگ استفاده کنم چون کل وبلاگ رو از اول نوشتم نمیشه از طریق پیام عکس لینک کرد و اینکه کد رو وقتی هر جای وبلاگ بذاری همونجا نمایش میده نه نثل پستا که فقط یکجای مشخص هستش
اگه تونستی بذاری ممنونت میشم❤











اگر قبلا در بیان ثبت نام کرده اید لطفا ابتدا وارد شوید، در غیر این صورت می توانید ثبت نام کنید.