قالب شماره ۱ سجاد برای بلاگ بیان
بلاگ بیان بر خلاف سیستمهایی مثل بلاگ اسکای، از جمله سیستمهای وبلاگی است که به شما امکان نصب قالبهای جدید و متفاوت را به غیر از قالبهای پیشفرض و پیشنهادی خود را میدهد. هر وبلاگنویسی سبک و سلیقهی خاص خود را برای انتخاب قالب دارد و در نتیجه قالبهای متنوع و مختلفی نیز برای رفع این نیاز، طراحی و پیاده سازی میشود.
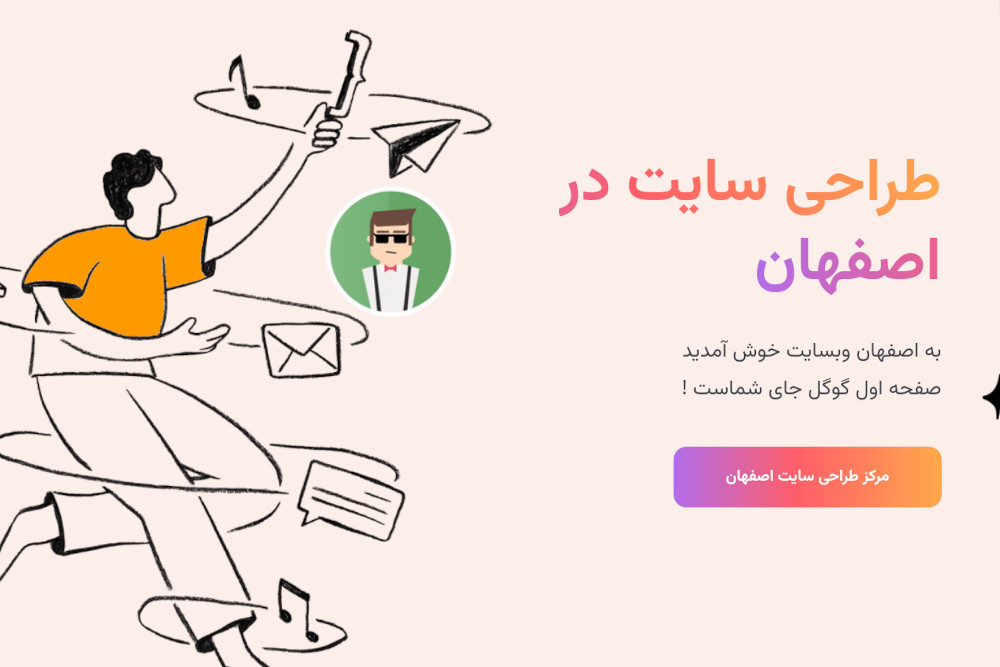
قالب شماره ۱ سجاد یک قالب دو ستونهی ساده، زیبا و واکنشگرا نسبت به اندازه صفحات نمایش است که خلاصهی محتوای پستها را به صورت متوالی از بالا به پایین، برای نمایش میچیند و از ابزارکهای پیشفرض بیان مثل آمار، برچسبها، آخرین نظرات و ... به خوبی پشتیبانی میکند. همچنین تایپوگرافی این قالب برای خواندن مطالب کوتاه و طولانی مناسب است و برای محتوای پستها از فونت ساحل استفاده شده است.
این قالب طراحی و کدنویسی شده توسط دوست خوبم سجاد است که اگر با دوستم آشنا نیستید، تقصیر شما نیست، تقصیر خودش است، چرا که سالهاست وبلاگنویس بیان است و فعالیت چندانی ندارد. اما با تمام این تفاسیر مفتخرم که این قالب زیبا را به پیشنهاد خود سجاد به شما معرفی کنم:
پیشنیازهای این قالب
- فعالسازی «جعبه دنبال کنندگاه» : در بخش تنظیمات » تنظیمات ساده » نمایش جعبه دنبال کنندگان » نمایش جعبه دنبالکنندگان در مکان پیشفرض را انتخاب کنید.
- فعالسازی «فرم جستجو» منو: در بخشتنظیمات » تنظیمات ساده » نمایش کادر جستجو » نمایش کادر جستجو در مکان پیشفرض را انتخاب کنید.
همکاری در توسعه و گزارش خطا
این قالب در وبسایت «گیتهاب» و با مجوز «GPL-3.0» منتشر شده است. یکی از اهداف انتشار این قالب کمک به توسعه و بهبود محیط بلاگ بیان برای استفادهی هر چه بیشتر و بهتر وبلاگنویسان است و اگر شما نیز با این هدف موافق بوده و قصد همکاری در این پروژه را دارید میتوانید به مخزن این قالب در گیتهاب مراجعه کرده و با ستاره دادن به پروژه، «Fork» کردن پروژه و افزودن ویژگیهای جدید به آن و همچنین گزارش خطا در بخش «Issues» مخزن قالبهای «سجاد» در گیتهاب و همچنین در بخش کامنتهای همین پست، و وبلاگهای سجاد به بهبود و گسترش یک قالب ساده و زیبا برای وبلاگنویسان مختلف کمک کنید.
تا حالا۲۳ تا نظر داشتیم!
سلام،
میگم، امکانش هست توی قالب های بیان مثل قالب های میهن بلاگ، وقتی یه نفر پست میزاره عکس پروفایلش زیر اسمش بیاد؟ مثل همین قالب خودتون که اینجوریه
<img src="(*post_author_avatar*)">
چه قالب قشنگی شده خیلی هم عالی
ممنون از بازنشر دم آقا سجاد هم خیلی گرم
راستی با کمی تاخیر سایت جدیدت مبارک رفیق عزیز ;)
من نبودم یه مدت خوش گذشت؟😄
من فکر کردم خودت قالب جدید زدی، نگو یه طراح قالب دیگه پیدا شده:)
قالب قشنگیه🌹خسته نباشید هم به طراح، هم به خودت واسه نوشتن این پست ;)
سلام خوبید؟:)
قالبش قشنگه:) دستشون دردنکنه:)
دست شما هم بابت نشرش درد نکنه:)
خداروشکر که خوبید
منم خوبم ممنون:)
نبابا این چه حرفیه:) من اصولاً وقت کنم وب هرکی رو دوست داشته باشم میخونم کامنتم میذارم بعضیا اصلا. منو دنبال نمیکنن ولی من از وبشون خوشم میاد دنبال میکنم:)
بنظرم وبلاگارو براساس علاقه آدم دنبال کنه جذاب تره
تا بخاطر جبران:)
یکی از دلایل اینکه خاطرت برام عزیزه، اینه که اصلا خسیس نیستی محمّدرضا
این بیمنت لینککردنها و معرفیکردنها کار هرکسی نیست.
دمت گرم :) دم خود سجاد هم گرم :)
عه اشتباه گفتم منظورم سال بود D:
نه حقیقت اینکه وبلاگی ندارم و نمیخوام داشته باشم تمرکزم رو گذاشتم رو سایت
مبارکههههههه :)
چرخش همینطوری برا آقا سجاد بچرخه :)
و همینطور شما که لینکشون کردین
بقیه آدما: وبلاگنویسی دیگه از مد افتاده، پنل بیان داره از کار میفته و از دور خارج شده.
در همین حین وبلاگ نویسا: سمجانه! وبلاگ نوشتن، طراحی قالب کردن و پر کردن آرشیو وبلاگ
سلام
ادرس وب پسر ارشد زمستان و دارین ؟
یه مطلب راجب باکس دنبال کنید وبلاگ گذاشته بود میخوامش
چجوری میشه یه کاری کنیم موقع جواب دادن کامنتا توی وبلاگ عکس پروفایل کسی که جواب داده نشون داده بشه... نه کسی که پست رو نوشته!
میشه جوابمو بدید ^^
- از طراح و برنامه نویس این قالب درخواست کنین تا در بروزرسانیهای آینده لحاظ کنه.
- از یک ویرایشگر قالبهای بلاگ بیان درخواست کنین تا این کار رو برای شما انجام بده.
- و اگر میخواین خودتون انجام بدین ... میبایست با زبانهای html و css آشنایی داشته باشین و به کمک راهنمای کدهای قالب بلاگ ... ویرایش خودتون رو لحاظ کنین ... یک مثال هم اینجا ذکر میکنم که اگر علاقمند بودین ... به عنوان مقدمه ازش استفاده کنین:

سلام میخام برا مطالبم عکس انتخاب کنم ولی تو پستم دوتا عکس ظاهر میشه مشکل چیه!؟